
Next.js의 Caching 📖
❗기억해야 할 핵심 Next.js는 대부분 영역에서 fetch 함수를 기반으로 캐싱한다입니다.
next.js의 fetch API는 브라우저의 fetch API를 기반으로 next.js에서 확장한 새로운 fetch API입니다.

그중에서도 build(Full Route Cache)와 웹 서버에 요청(Data Cache)할 때 캐싱을 진행합니다.
Full Route Cache
Next.js는 빌드 시점에 페이지를 렌더링 하고 그 결과를 캐싱하는 Full Route Cache 기능을 제공합니다.

빌드할 때 Full Route Cache에 캐싱된 값이 없기 때문에 Data Source에서 값을 가지고 Full Route Cache에 값을 캐싱하고

이후 유저가 웹 서버에 요청(Request)을 보낼 때 Full Route Cache에 캐싱된 데이터를 반환하고 클라이언트 사이드 Router Cache에 한 번 더 RSC Payload가 캐시 됩니다.
❗여기서 포인트는 fetch 옵션이 아무것도 없거나 cache: force-cache를 가지고 있는 정적 페이지 일 때 동작합니다!
Data Cache
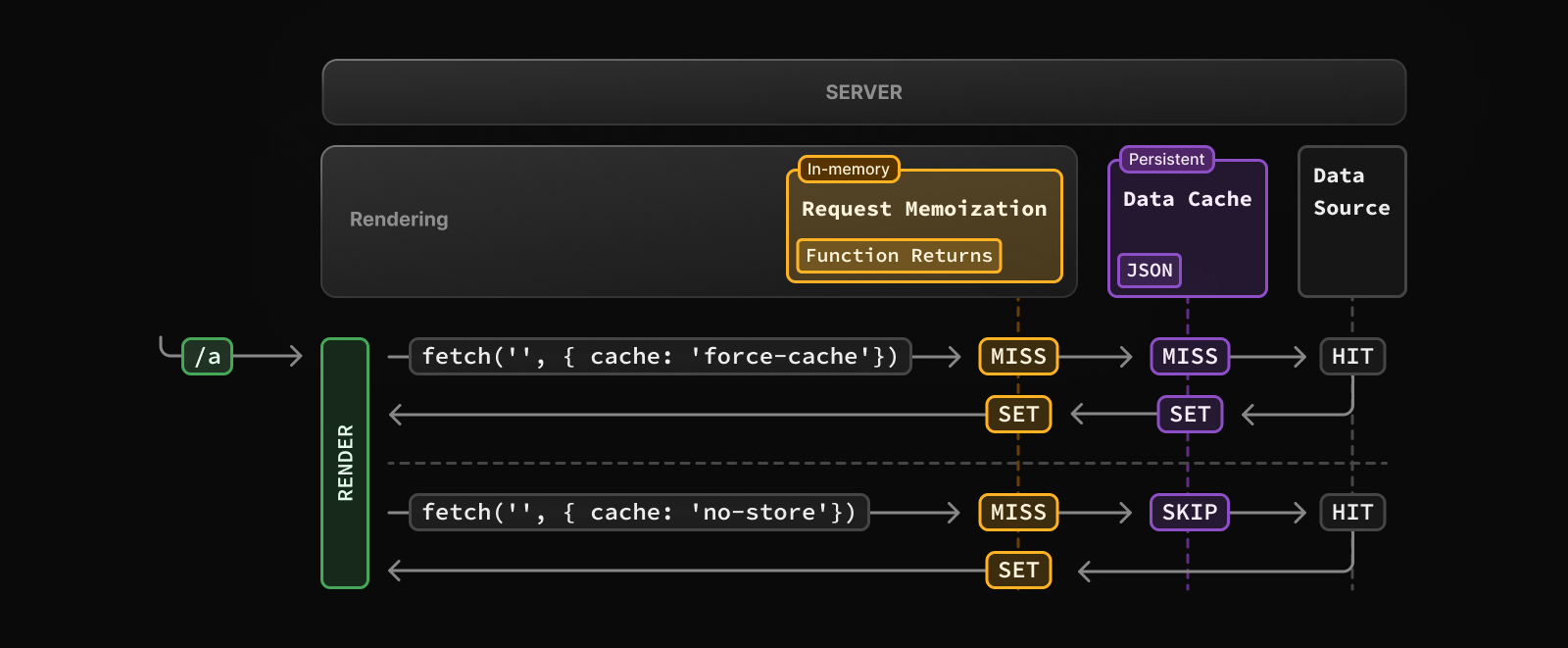
Data Cache는 'fetch'함수를 기반으로 데이터를 캐싱합니다.

유저가 요청(Request)할 때 fetch 한 URL과 옵션 값을 기반으로 fetch에 결괏값을 저장합니다.
✨ 동작 순서 ✨
(Request Memoization은 밑에서 설명하겠습니다.)
1. force-cache옵션이 있는 fetch 요청이 렌더링 중 처음 호출되면 Data Cache에 캐싱된 값을 확인합니다.
2. 캐싱된 데이터가 없으면 요청이 Data Source로 전송되고, 결과가 Data Cache에 저장됩니다.
3. cache 옵션이 없거나 no-store옵션을 사용하는 경우 항상 결과를 Data Source에서 가져와 메모이제이션 합니다.
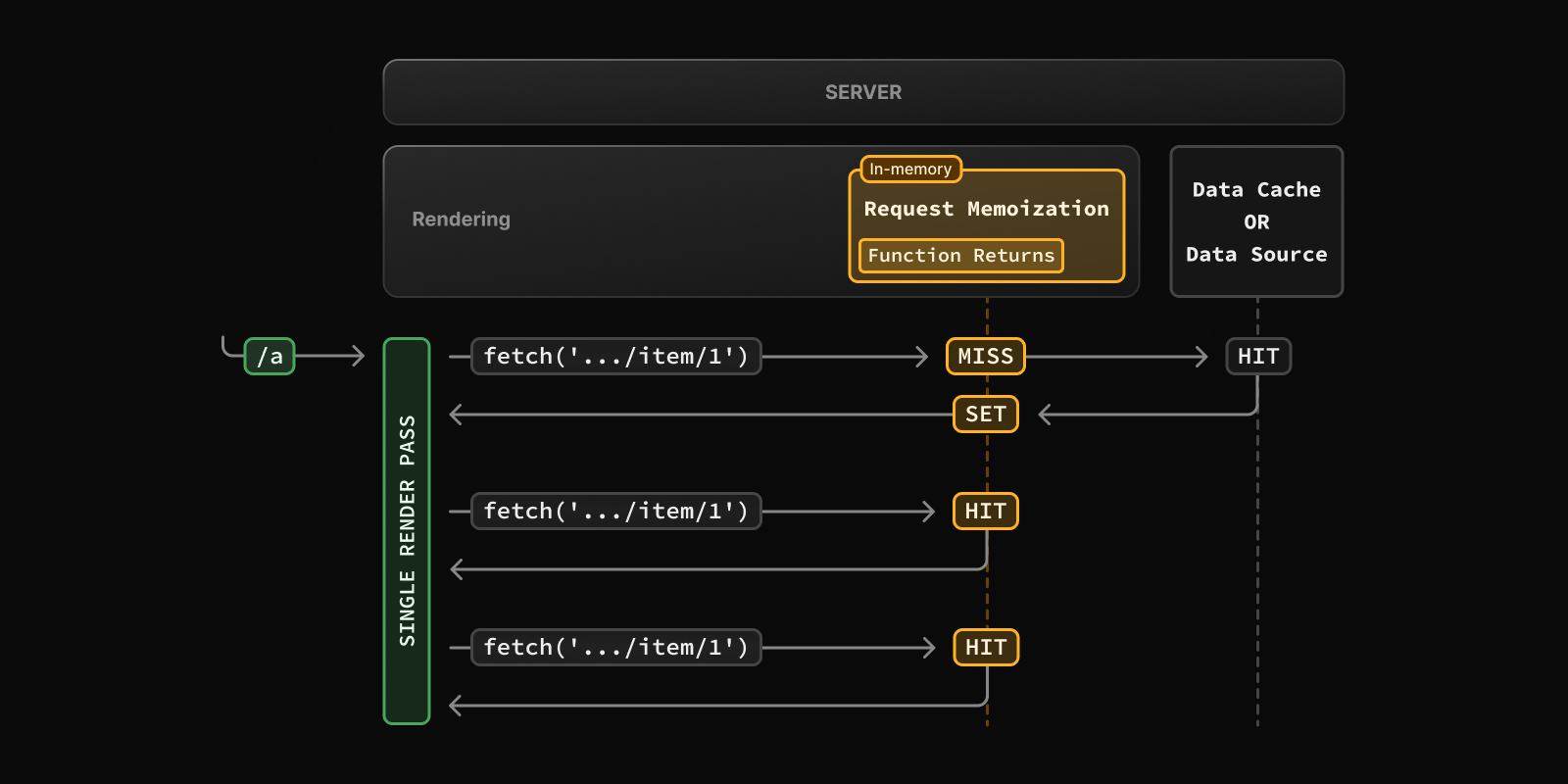
Request Memoization
next.js는 동일한 URL과 옵션을 가진 요청을 자동으로 메모이제이션 하도록 fetchAPI를 확장합니다.
이는 유저가 요청(Request)했을 때 렌더링 시점에 같은 패스로 오는 모든 결괏값을 한 번만 fetch 할 수 있도록 해줍니다.

✨ 동작 순서 ✨
1. 렌더링 하는 동안 요청이 처음 호출되면 해당 결과가 메모리에 없기 때문에 캐시 MISS가 됩니다.
2. 그럼 fetch를 해 결과가 메모리에 저장됩니다.
3. 동일한 렌더링 패스에서의 호출은 캐시 HIT이 되며, 함수 실행 없이 메모리에서 데이터를 반환해 줍니다.
4. 렌더링과 렌더링 패스가 완료되면 메모리가 리셋되고 모든 Request Memoization은 지워집니다.

'공부 > Next' 카테고리의 다른 글
| [리팩토링] Next 카카오 맵 폴리곤 렌더링 리팩토링 - 커스텀 훅, 유틸 함수 구조 개선 (0) | 2024.10.24 |
|---|---|
| Next 카카오 맵 행정구역 나누기 (1) | 2024.10.23 |
| Next 카카오 맵 구현 (0) | 2024.10.23 |
| [Next, Supabase Auth] 이메일, 소셜 로그인 기능 구현 및 트리거 설정 (2) | 2024.10.14 |
| Next.js 알아보기 7 (Route Handler & Server Action) (0) | 2024.09.26 |
| Next.js 알아보기 6 (Asset 최적화) (2) | 2024.09.26 |
| Next.js 알아보기 5 (Suspense, Loading, Error, Streaming SSR) (0) | 2024.09.26 |
| Next.js 알아보기 4 (주요 렌더링 기법) (1) | 2024.09.26 |



