반응형
초기 세팅을 해야 되는 이유 📖
1. 초기 파일 생성
초기 세팅을 해야 하는 이유는 프로젝트의 일관성을 유지하고 모든 팀원이 동일한 환경에서 작업할 수 있도록 하기 위해서 진행합니다!
- index.html : 웹 애플리케이션의 메인 HTML 파일
- style.css : 스타일링을 위한 CSS 파일
- common.js : javascript 파일
<!-- index.html -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Team Project</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Welcome to our Team Project</h1>
<script src="common.js"></script>
</body>
</html>
2. 프로젝트 환경 설정
개발 환경을 일정하게 유지하기 위해 다양한 설정 파일들을 추가!
ex) .prettierrc, .gitignore, firebase, package.json 등등
- .prettierrc
// .prettierrc
{
"semi": true,
"singleQuote": true,
"tabWidth": 2
}
- .prettierrc
# .gitignore
node_modules/
dist/
.envGit 세팅 및 Github에 Push 하기까지의 과정 📖
1. 로컬 저장소 초기화
- 먼저 로컬 저장소를 초기화합니다.
git init
- 원격 저장소 연결
git remote add origin <github주소>
Github 주소를 origin이라는 이름으로 세팅을 하겠다~라는 뜻입니다! "origin"은 변수 역할을 할 뿐! 다른 이름으로 사용해도 상관없습니다!
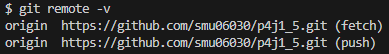
제대로 연결이 됐는지 확인하기 위해서 git remote -v 명령어를 사용하면 확인할 수 있습니다!

- 브랜치 설정 및 파일 추가
git branch -M main
git add .
현재 내 브랜치를 master -> main으로 바꾸겠다~! 그리고 모든 파일을 트래킹 하겠다!
- 커밋 및 푸시
git commit -m "내용 입력"
git push -u origin main
변경 사항을 커밋하고 원격 저장소에 push~! push와 origin 사이에 -u 속성을 추가해 주면 'git push' 명령어만 사용해도 'origin' 원격 저장소의 'main' 브랜치에 푸시됩니다.
초기 세팅 완료 후 클론하는 방법 📖
- 초기 세팅 완료 후, 팀원들은 저장소를 클론 하기
git clone <github주소>
Pull Request 생성 및 병합 방법 📖
1. Pull Request 생성
- 새로운 기능을 개발할 때는 새로운 브랜치를 생성해서 작업합니다.
git checkout -b feature-branch
-b 속성은 'feature-branch'를 생성하고 해당 브랜치로 이동한다는 명령어입니다!
- 작업이 완료되면 변경 사항을 커밋하고 원격 저장소로 푸시합니다.
git add .
git commit -m "내용 입력"
git push origin feature-branch
원격 저장소로 push 후 Github에 Pull Request를 생성합니다.
2. 코드 리뷰 및 병합
- 팀장은 Pull Request를 리뷰하고, 필요한 경우 수정 요청(comment)을 합니다. 모든 검토가 완료되면 Pull Request를 진행합니다!
충돌 해결 방법 💥
1. 충돌 원인 파악
동일한 파일의 같은 부분을 여러 명이 수정할 때 발생하기 때문에 충돌이 발생하면 수동으로 해결해야 합니다.
2. 충돌 해결 방법
- 1. 충돌이 발생한 파일을 열고 충돌된 부분을 '<<<<<<<', '=======', '>>>>>>>' 해당 특수문자들로 표시됩니다.
- 2. 각 구분자를 기준으로 어느 부분을 유지할지 결정합니다.
<h1>안녕하세요</h1>
<h2>반갑습니다</h2>
<<<<<<< HEAD
<h3>고양이</h3>
=======
<h4>토끼</h4>
>>>>>>> aca455fcdac34cadc....
- 같은 영역 내에서 충돌이 발생했을 때 만약 '고양이'만 살리고 싶다면?
<h1>안녕하세요</h1>
<h2>반갑습니다</h2>
<h3>고양이</h3>
고양이만 놔두고 나머지 충돌 부분은 제거하면 됩니다.
- 반대로 고양이를 지우고 '토끼'만 살리고 싶다면?
<h1>안녕하세요</h1>
<h2>반갑습니다</h2>
<h4>토끼</h4>
- 모두 살려야 한다면 충돌 지점을 알려주는 기호들만 삭제하면 됩니다.
<h1>안녕하세요</h1>
<h2>반갑습니다</h2>
<h3>고양이</h3>
<h4>토끼</h4>
- 3. 충돌 해결 후 파일을 원격 저장소로 푸시합니다.
git add .
git commit -m "내용 입력"
git push origin <branch>
깨달은 점 ❕
팀프로젝트를 진행하면서 초기 세팅, 클론, Pull Request 생성 및 병합 그리고 충돌 해결까지 모든 과정을 경험하고 이해하면서 앞으로 있을 팀프로젝트를 좀 더 성공적으로 진행할 수 있을 것 같은 느낌이 들었습니다.
회고 🧐
튜터님의 조언
1. 커밋 로그가 지저분하다면 pull request 할 때 rebase를 이용해 보자!
2. 잘 된다면 pull 받아 올 때도 rebase 도전!
반응형
'공부 > GIT' 카테고리의 다른 글
| 슬랙(Slack)에 깃허브(Github) 알람 연동하기 (0) | 2024.08.01 |
|---|---|
| Git & Github 협업하는 방법 (Pull Request) (0) | 2024.08.01 |
| Github Pages 사이트 배포하기 (0) | 2024.07.29 |
| git, github 정리 (0) | 2024.07.22 |



