벌써 1주일이란 시간이 빠르게 지나갔습니다! 근데 무엇을 위해 이렇게 달리는지 알고 달려야 하지 않을까요?
결국 웹 서비스를 만들기 위해서 이렇게 열심히 달리고 있습니다!
그래서 오늘은 웹 서비스란 무엇인가에 대해서 소개해보려고 합니다! 잘 따라와 주세요~~
웹 서비스란 무엇인가? 📖
웹 서비스란?
- 웹 이라는 공간에서 서비스를 받는 사람들을 위해 서비스를 해주는 것!
- 그 서비스를 서비스를 설계 / 제작 / 유지보수 하는 것
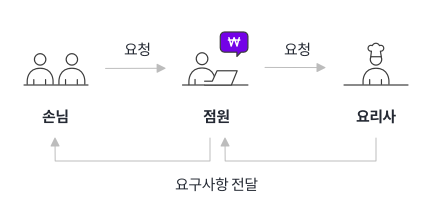
식당에 비유
주문이라는 `요청`(클라이언트)을 하면 해당 요청에 맞는 서비스를 `제공`(서버)

웹 서비스의 동작 📖
웹 서버(요청을 받는 식당)
- 인터넷을 통해 접속한 클라이언트의 요청을 받고 적절한 웹 서비스를 제공하는 웹 서버

내 컴퓨터도 인터넷만 연결 돼 있다면 웹 서버가 될 수 있습니다!
웹 서비스를 원활하게 하기 위한 도구
`aws`, `netlify`, `vercel` 등이 존재합니다!

그럼 이러한 서비스를 왜 사용할까요?
- 1. 컴퓨터를 다 살 수 없으니까!
- 2. auto scaling
ex) 집에 컴퓨터가 1대 존재하는데 사용자가 많이 몰리면 더 많은 서비스를 제공해야 돼서 여러 대의 컴퓨터가 필요합니다. 근데 컴퓨터 여러 대를 구입할 수 없으니 사용량에 따라 컴퓨터를 빌려줬다 줄였다 하는 기능 때문에 사용합니다. - 3. 과금제 : 쓴 만큼 돈을 내기 때문에!
클라이언트 <-> 서버 상호작용
클라이언트
내가 브라우저라는 도구를 활용해 웹 서버에 요청! (나+ 브라우저 = 클라이언트)
서버
요청에 대한 `처리`를 한 후 `응답`을 해줌. (정말 정말 중요한 내용!)
예시
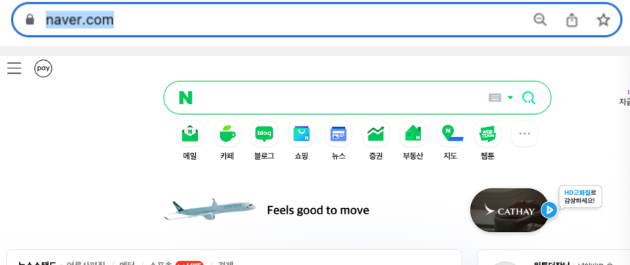
url에 `www.naver.com` 를 입력 후 엔터를 누르면 서버가 html 파일을 `응답` 해줍니다!

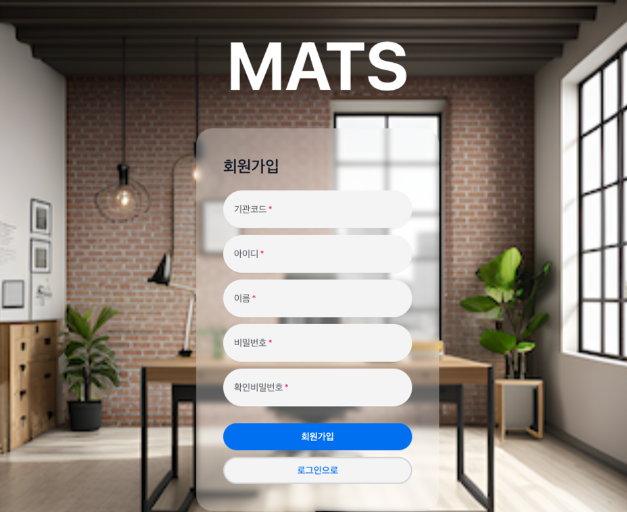
회원 정보를 입력 후 회원가입을 누른 순간(요청) 서버는 회원가입 처리 후 요청에 대한 응답을 해줍니다

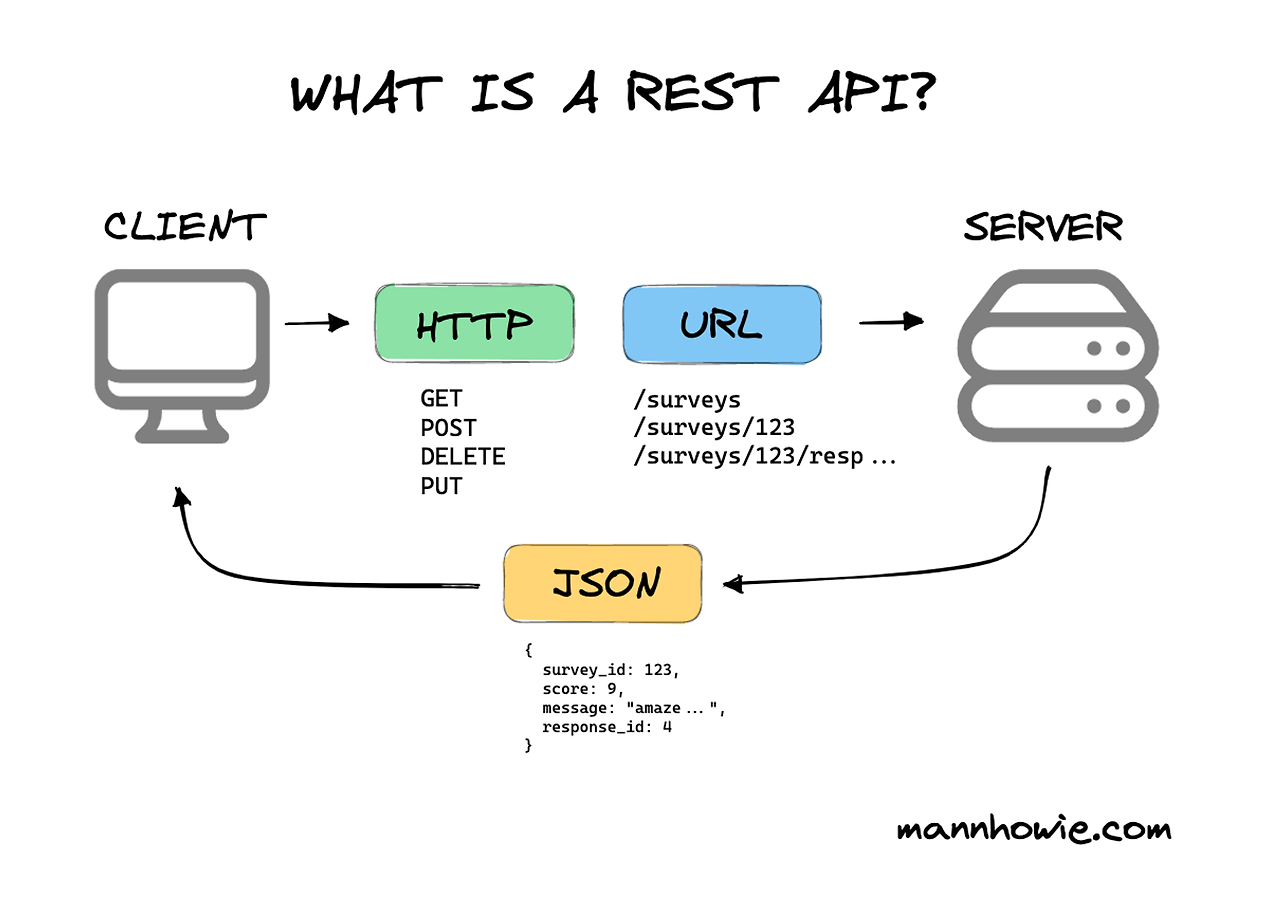
요청은 어떻게 하는 것인지?
REST란 : HTTP URI(Uniform Resource Identifier)를 통해 자원(Resource)을 명시하고, HTTP Method(GET, POST, PUT, DELETE)를 통해 해당 자원에 대한 CRUD를 적용하는 것을 의미합니다.
REST API란 : REST 기반으로 서비스 API를 구현한 것

REST API 중요 원칙
1. URL과 Method의 조합으로 실시합니다! (이 두 가지로 어떤 요청인지 알아야 합니다)
2. HTTP라는, 서로간의 약속된 상호작용 방법 안에서 URL + Method로 하는 것!
예시
- 1. 네이버 접속
- 2. 아이콘 위에 마우스를 올리면 좌측 하단에 URL 출력
- 3. 클릭 시 dict.naver.com 이라는 요청이 서버에게 감.
- 4. 클라이언트 요청 시 코드 (get 이라는 요청으로 응답을 해줍니다.)
//클라이언트 코드 예시
<button onclick="sendRequest()">사전</button>
<script>
function sendRequest() {
fetch("https://example.com/dictionary", {
method: "GET"
})
.then(response => response.json())
.then(data => {
console.log(data);
})
.catch(error => {
console.error("Error fetching data:", error);
});
}
</script>
- 5. 서버는 이 요청을 (get - url, post - url) 조합으로 유추합니다!
// 백엔드 예시 코드
const express = require('express');
const app = express();
const PORT = 3000;
app.get('/dictionary', (req, res) => {
res.send('사전 페이지 입니다.');
});
app.post('/dictionary', (req, res) => {
//
});
app.get('/dictionari', (req, res) => {
res.send('조금 이상한 사전 페이지 입니다.');
});
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});
웹 서버, 주요기능 더 깊게 들어가기 📖
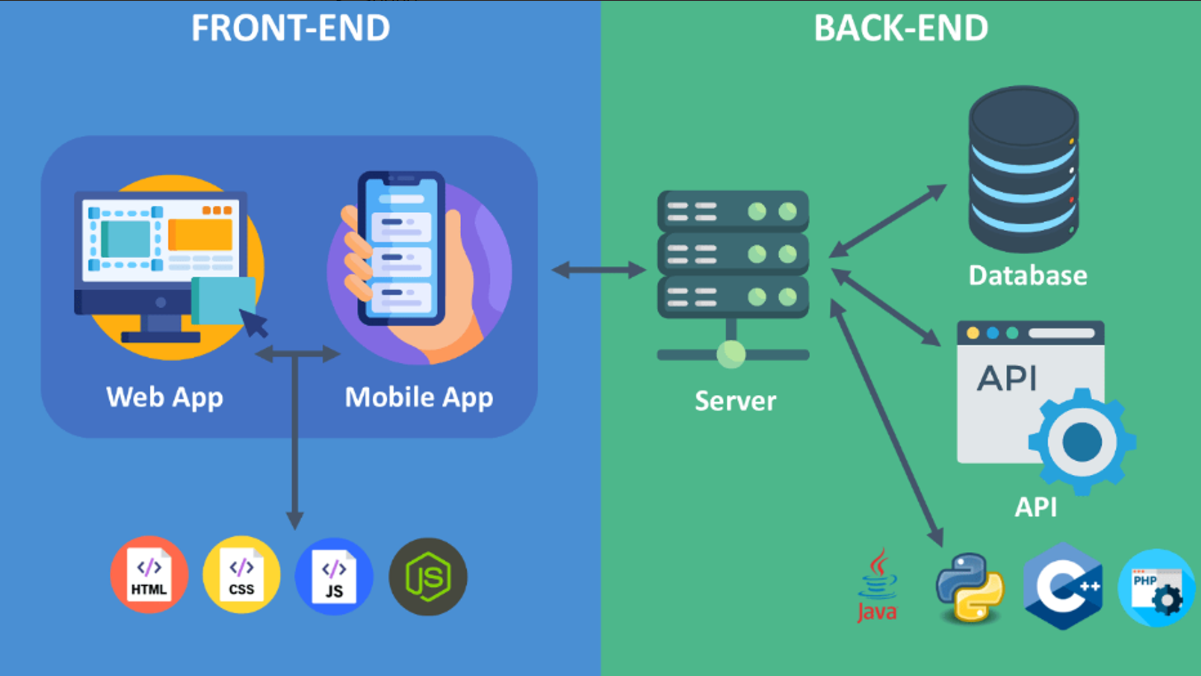
프론트엔드, 백엔드
결국 우리가 만드는 건 웹 서비스를 제공하기 위한 `웹 서버`라는 것을 기억해야 합니다!
웹 서버는 `프론트엔드`와 `백엔드`로 구성이 되어 있고 주요 기능은 정적 페이지 제공, API 제공입니다! (기억할 필요가 있습니다!!)

정적 페이지 제공
우리가 쉽게 이해할 수 있는 서버의 기능!
www.naver.com을 입력했을 때 일어나는 현상을 떠올리면 쉽습니다!
- 내부 로직
// public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Express Static Page</title>
</head>
<body>
<h1>Welcome to Express!</h1>
</body>
</html>const express = require('express');
const app = express();
const PORT = 3000;
// 정적 파일 제공
app.use(express.static('public'));
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});
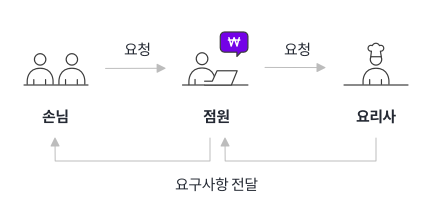
API란
여러 소프트웨어 간에 정보나 기능을 공유하게 해주는 중간 매개체 역할입니다! (일종의 규약)
아래 예시에서는 `손님`(프로그램, 클라이언트)이 주문할 수 있게 `점원`이 메뉴(명령 목록)를 정리하고, 주문(명령)을 받으면 `요리사`(응용프로그램, 서버)와 상호작용하여 요청된 메뉴(명령에 대한 값)를 전달할 수 있습니다.

API 테스트 할 수 있는 방법으론 `JSONPlaceholder`가 있습니다.
https://jsonplaceholder.typicode.com/posts
모던 웹서비스 구성 방법 알아보기
프론트
- 식당의 앞쪽에 해당
- 고객은 메뉴를 보고 주문하며, 음식이 서빙되는 공간
- 식당의 인테리어, 음식의 플레이팅, 메뉴판의 디자인 등 고객이 눈으로 보고 느끼는 모든 경험 제공
웹 서비스에 비유
- 사용자가 웹 사이트에서 직접 보고 상호작용하는 부분!
- 웹 페이지의 디자인, 버튼 클릭, 입력 폼 등 사용자 인터페이스와 관련된 모든 것을 포함
백엔드
- 식당의 주방에 해당
- 고객이 주문한 음식을 조리하는 공간, 식재료를 보관하고 관리하는 장소
- 고객은 주방의 내부를 보거나 요리 과정을 알 순 없습니다. 주방에서 나오는 음식만 받을 뿐!
웹 서비스에 비유
- 서버, 데이터베이스, 애플리케이션 로직 등 사용자 눈에 보이지 않는 부분을 관리
- 사용자가 웹사이트에 정보를 요청하면, 백엔드는 해당 정보를 처리하거나 데이터베이스에서 가져와 프론트에 전달.
구성 방법
- 프론트엔드와 백엔드를 각각 구성하여 각각 배포하는 방법 → 웹서버 2개
- 스프링, (또는 노드) 프로젝트 만들어 ec2 등으로 별도 배포
- 리액트 프로젝트 만들어 Vercel 등에 별도 배포- 특징
- FE와 BE가 독립적으로 웹 서버에 배포됨.
- 주요 기능의 담당
- 페이지 전달 : 리액트
- API 제공 : 스프링(또는 node)
- 장점:
- 프론트엔드와 백엔드를 독립적으로 스케일 아웃할 수 있다.
- 한쪽에 문제가 발생해도 다른 쪽에 영향을 주지 않는다.
- 단점:
- 배포 및 관리가 복잡할 수 있다.
- 프론트엔드와 백엔드 간의 통신 오버헤드가 발생할 수 있다.
- 예시
- 전자 상거래 웹사이트 : React로 제작된 프론트엔드 웹사이트와 Express로 구축된 백엔드 API 서버. 사용자는 React 웹사이트를 통해 상품을 검색하고, 주문하며, Express 백엔드는 상품 데이터나 주문 처리와 같은 서비스를 제공합니다.
- 특징
- 프론트엔드와 백엔드를 동시에 구성하는 방법 in 웹서버 1개
- 프로젝트 디렉터리(폴더) 안에 리액트와 스프링(또는 Node) 폴더가 각각 존재하여 한번 배포, 끝! (빌드 bla bla…)
- 특징
- 하나의 웹서버에서 프론트엔드와 백엔드를 동시에 처리함.
- 주요 기능의 담당
- 페이지 전달 : 리액트
- API 제공 : 스프링(또는 node)
- 장점
- 배포 및 관리가 간단하다.
- 네트워크 통신 오버헤드가 없거나 적다.
- 단점
- 백엔드와 프론트엔드가 동일한 리소스를 공유하기 때문에 성능 이슈가 발생할 수 있다.
- 스케일 아웃이 어려울 수 있다.
- 예시
- 블로그 시스템 : 스프링 백엔드에 React로 작성된 프론트엔드를 결합하여 하나의 웹 서버에서 작동하게 하는 블로그 시스템. 이때, React는 블로그 포스트를 표시하는 프론트엔드와 스프링은 데이터베이스에서 포스트를 가져오는 백엔드 역할을 합니다.
- 백엔드만 구성하여 배포하는 방법 → 웹서버 1개
- 특징
- 백엔드에서 정적 페이지와 API를 함께 제공.
- 주요 기능의 담당
- 페이지 전달 : 스프링(또는 node)
- API 제공 : 스프링(또는 node - express/nest)
- 장점
- 프론트엔드의 별도 배포가 필요 없다.설정 및 관리가 상대적으로 간단하다.
- 단점
- 모던 프론트엔드 프레임워크의 이점을 제대로 활용하기 어려울 수 있다. 백엔드 리소스가 정적 페이지 제공에도 사용되므로 퍼포먼스 이슈가 발생할 수 있다.
- 예시
- 간단한 회사 홈페이지: 스프링 프레임워크를 사용하여 회사 소개, 연락처, 서비스 정보 등의 정적 페이지와 함께 간단한 문의 폼을 제공하는 웹사이트. 모든 페이지는 스프링의 JSP 기능을 통해 제공됩니다.
- 특징
- 프론트엔드만 구성하여 배포하는 방법 → 웹서버 1개
- 특징
- 프론트엔드만 배포하여 서비스.
- 주요 기능의 담당
- 페이지 전달 : 리액트
- API 제공 : 없거나, next를 사용하는 경우
- 장점
- 백엔드 없이 순수한 클라이언트 사이드 렌더링을 활용할 수 있다. 프론트엔드 리소스만 관리하면 되므로 간단한 웹사이트나 앱에 적합하다.
- 단점
- 데이터를 처리하거나 복잡한 기능을 구현하기 위해서는 별도의 백엔드 서비스가 필요하다. SEO 최적화를 위해 서버 사이드 렌더링이 필요할 경우 별도의 설정 및 구성이 필요하다.
- 예시
- 포트폴리오 웹사이트 : 개인의 스킬과 경험을 소개하는 포트폴리오 웹사이트. React로 작성되었으며, GitHub Pages나 Netlify와 같은 정적 사이트 호스팅 서비스를 사용하여 배포되었습니다. 데이터는 공개 API나 정적 데이터 파일을 사용하여 가져옵니다.
- 특징

출처 🏷️
https://velog.io/@dnflekf2748/%EC%84%9C%EB%B2%84%EC%97%90-%EB%8C%80%ED%95%B4%EC%84%9C
'공부 > 기술면접 & 용어정리' 카테고리의 다른 글
| 브라우저 동작 원리 (0) | 2024.06.04 |
|---|