
팀 프로젝트 소개 📖
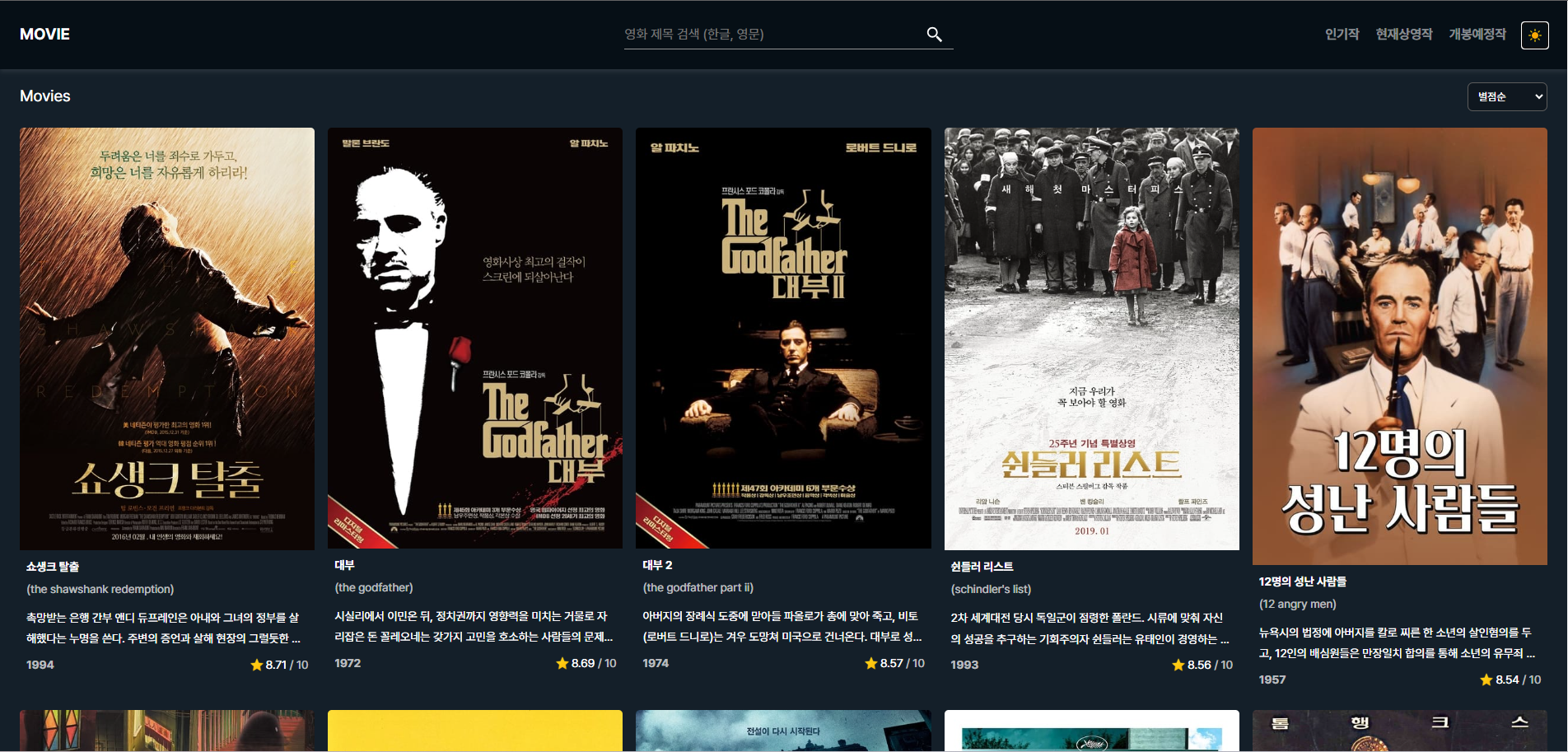
TMDB API를 이용한 영화 검색 사이트입니다.
Github 주소 : https://github.com/smu06030/movie-app-team12
배포 링크 : http://movie-app-team12.s3-website.ap-northeast-2.amazonaws.com/
요구 사항 📌
필수 구현 사항
✅ TMDB 오픈 API 이용
✅ 영화 정보 상세 페이지 구현
✅ 상세 페이지 영화 리뷰 작성 기능 구현
✅ 비밀번호 암호화
✅ github PR 사용한 협업
✅ UX를 고려한 validation check
도전 과제
✅ CSS flex, grid, 반응형 UI 구성
✅ 상세 페이지 리뷰 수정 및 삭제 기능
✅ 메인 페이지 정렬 기능 (이름, 별점, 개봉일 등)
추가 기능
✅ 홈 화면 네비게이션 추가
✅ 스켈레톤 UI
✅ 리뷰 비밀번호 암호화 추가
✅ 다크모드 / 라이트 모드 추가
사용 기술 🛠️



내가 맡은 역할 ✨
1. 영화 메인 페이지 카드 리스트 구현

2. 영화 상세 페이지 구현 (제목, 내용, 별점, 출연진 등)

3. 스켈레톤 UI

4. 메인 페이지 다크모드


내가 중요하게 생각했던 점 ✨
확장성모듈화재사용성
기능별로 독립적인 모듈을 구성했고
최대한 중복적인 코드를 피하고 재사용할 수 있게 코드를 짜고자 노력했습니다.
아래 예시로 API를 호출할 때 generateUrls 메서드를 이용해 type별로 url을 리턴해주는 방식으로 확장성 있게 개발을 진행했습니다.
const options = {
method: "GET",
headers: {
accept: "application/json",
Authorization: `Bearer ${API_KEY}`,
},
};
const generateUrls = (type, { movieId = null, page = 1 } = {}) => {
switch (type) {
case 'top_rated':
return `${baseUrl}/movie/top_rated?language=${baseLanguage}&page=${page}`;
case 'popular':
return `${baseUrl}/movie/popular?language=${baseLanguage}&page=${page}`;
case 'now_playing':
return `${baseUrl}/movie/now_playing?language=${baseLanguage}&page=${page}`;
case 'upcoming':
return `${baseUrl}/movie/upcoming?language=${baseLanguage}&page=${page}`;
case 'detail':
return `${baseUrl}/movie/${movieId}?language=${baseLanguage}`;
case "credits":
return `${baseUrl}/movie/${movieId}/credits?language=${baseLanguage}`;
}
}
const getMovieDetail = async (type, movieId) => {
const url = generateUrls(type, { movieId });
try {
const response = await fetch(url, options);
if (response.status === 200) {
const json = await response.json();
return json;
} else {
throw new Error();
}
} catch (err) {
console.error(err);
}
}
const getMoviesByCategory = async (category) => {
const url = generateUrls(category);
try {
const response = await fetch(url, options);
const json = await response.json();
return json.results;
} catch (err) {
console.error(category + ' 영화 정보를 가져오는데 실패했습니다.' + err);
}
}
const getCredits = async (type, movieId) => {
const url = generateUrls(type, { movieId });
try {
const response = await fetch(url, options);
if (response.status === 200) {
const json = await response.json();
return json;
} else {
throw new Error();
}
} catch (err) {
console.error(err);
}
};
이슈❓
[트러블 슈팅] 영화 검색 사이트 (TypeError, 애니메이션, 이미지 로딩)
영화 검색 사이트 개발을 진행하면서 발생한 트러블 슈팅에 대해 정리해 봤습니다. 1. TypeError: Cannot read properties of null (reading 'addEventListener')발생한 오류 🔥`common.js`에서 사용하는 formatMovie 메서
mingos-habitat.tistory.com
회고 🧐
이번 프로젝트에서는 확장성 있는 개발을 하기 위해 재사용할 수 있는 코드들은 재사용하고 API요청도 효율적으로 하기 위해서 generateUrls를 만들어서 사용하는 방식으로 진행을 했습니다.

'공부 > 프로젝트' 카테고리의 다른 글
| [팀 프로젝트] 방콕 스타일 (2) | 2024.09.04 |
|---|---|
| [팀 프로젝트] 방콕스타일 - 검색 기능 구현 (Debounce) (3) | 2024.09.02 |
| [팀 프로젝트] 방콕스타일 - 좋아요 기능 구현 (1) | 2024.09.02 |
| [팀 프로젝트] 방콕스타일 - 더보기 기능 구현 (0) | 2024.09.02 |
| [개인 과제] 포켓몬 도감 회고 (2) | 2024.08.26 |
| [팀 프로젝트] 영화 검색 사이트 회고 (0) | 2024.08.07 |
| [개인 과제] 영화 검색 사이트 프로젝트 회고 (0) | 2024.07.30 |
| 미니 프로젝트 회고 (0) | 2024.07.19 |


