
props란 📖
컴포넌트끼리의 정보교환 방식
부모 컴포넌트가 자식 컴포넌트에게 물려준 데이터입니다!
- props는 반드시 위에서 아래 방향으로 흐른다. (부모 -> 자식 단반향)
- props는 읽기 전용을 취급하며, 변경하지 않는다.
Props로 값 전달하기
컴포넌트 간의 정보를 교류할 때 `props`를 사용합니다.
// src/App.jsx
import React from "react";
function App() {
return <GrandFather />;
}
function GrandFather() {
return <Mother />;
}
function Mother() {
const name = '홍부인';
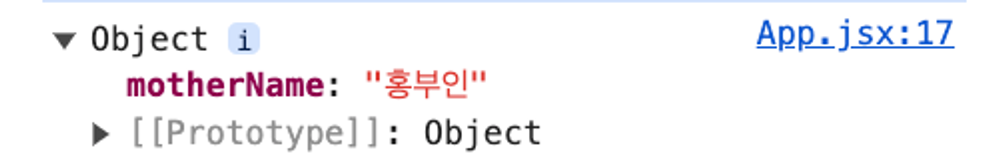
return <Child motherName={name} />; // 💡"props로 name을 전달했다."
}
function Child(props) {
console.log(props); // 이게 바로 props
return <div>연결 성공</div>;
}
export default App;
아래 사진처럼 `Mother`가 `Child`에게 넘겨준 데이터를 확인할 수 있습니다.

이렇게 리액트에서는 `props`를 통해 부모 -> 자식 컴포넌트에게 데이터를 넘겨줄 수 있습니다.
Prop drilling
부모 -> 자식 컴포넌트 간 데이터 전달이 이뤄지는 게 props라고 배웠는데 만약 부모 -> 자식 -> 자식의 자식.... 이런 식으로 데이터를 내려준다면 이걸 바로 `prop drilling`이라고 합니다.
Props Children
자식 컴포넌트로 정보를 전달하는 또 다른 방법입니다.
// src/App.jsx
import React from "react";
function User(props) {
return <div>{props.children}</div>;
}
function App() {
return <User>안녕하세요</User>;
}
export default App;
`<User hello="안녕하세요"></User>` 이렇게 Props를 보내던 방식과 조금 다른데요, 이것이 children props를 보내는 방식입니다. 위와 같이 작성해도 똑같이 '안녕하세요'가 보이는 것을 확인할 수 있습니다.
Children 용도
`Layout`컴포넌트 안에는 `Header` 컴포넌트가 있고 아래에 `{props.children}`을 통해서 props를 받아 렌더링 하고 있습니다.
// src/About.jsx
import React from "react";
import Layout from "./components/Layout";
function App() {
return (
<Layout>
<div>여긴 App의 컨텐츠가 들어갑니다.</div>
</Layout>
);
}
export default App;
// components/Layout
function Layout(props) {
const children = props.children;
return (
<main>
<header>헤더입니다.</header>
{children}
<footer>푸터입니다.</footer>
</main>
)
}
이 처럼 `Layout`컴포넌트가 쓰여지는 모든 곳에서 `<Layout></Layout>`안에 있는 정보를 받아와 사용할 수 있습니다.
State란 📖
State란 컴포넌트 내부에서 바뀔 수 있는 값을 의미합니다.
❓왜 바꿔어야 할까요 ✨UI에 반영하기 위해서✨
State 만들기
State(상태)를 만들 땐 useState() 훅을 사용합니다.
`useState()`는 상태와, 상태를 변경할 수 있는 함수를 반환합니다.
import { useState } from 'react';
const [name, setName] = useState('밍고');
먼저 const로 선언하고 [] 빈 배열 안에 `state 이름`, `setState 이름` 그리고 `useState()`인자로 초기값을 넣어줍니다.
State 응용
input에 onChange 이벤트를 불러내고, 생성한 onChangeHandler함수를 넣어 input과 state를 연결할 수 있습니다.
import React, { useState } from "react";
const App = () => {
const [value, setValue] = useState("");
const onChangeHandler = (event) => {
const inputValue = event.target.value;
setValue(inputValue);
};
return (
<div>
<input type="text" onChange={onChangeHandler} value={value} />
</div>
);
};
export default App;
요약 📖
- props는 부모 -> 자식 컴포넌트로 데이터를 전달하는 방식
- state는 해당 컴포넌트 내에서 사용하는 상태(state)
- 차이점은 props는 단방향, 읽기만 가능하고 state는 값 변경이 가능하다.

'공부 > react' 카테고리의 다른 글
| React 숙련 3 (Memoization) (0) | 2024.08.16 |
|---|---|
| React 숙련 2 (react hooks) (1) | 2024.08.16 |
| React 숙련 1 (styled-components) (0) | 2024.08.16 |
| React 입문 6 (DOM, VirtualDOM) (0) | 2024.08.09 |
| React 입문 5 (명령형, 선언형) (0) | 2024.08.09 |
| React 입문 4 (불변성) (0) | 2024.08.09 |
| React 입문 2 (컴포넌트, jsx) (0) | 2024.08.08 |
| React 입문 1 (SPA, CSR, SSR, 라이브러리) (0) | 2024.08.08 |



