
발생한 오류 🔥
import { useState } from "react";
import styled from "styled-components";
const StBox = styled.div`
width: 100px;
height: 100px;
border: 1px solid ${(props) => props.borderColor};
margin: 20px;
`;
function App() {
return (
<>
<StBox borderColor={boxColor}>
박스
</StBox>
</>
);
}
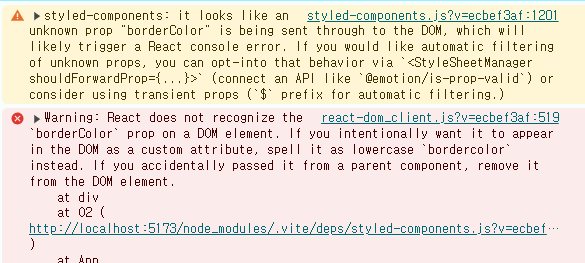
예제를 테스트해 보는 과정에서 `it looks like an unknown prop "borderColor" is being sent through to the DOM, which will likely trigger a React console error.` 오류가 발생했습니다.
해석하면 "알 수 없는 prop borderColor가 DOM을 통해 전송되는 것 같습니다. 이로 인해 React 콘솔 오류가 발생할 가능성이 높습니다."라는 오류였습니다.
해결 과정 🔎
styled-components: API Reference
API Reference of styled-components
styled-components.com
해당 오류를 styled-components 공식 문서에서 서치 해 본 결과 스타일이 적용된 요소에서 사용될 `props`가 React 노드나 DOM 요소에 렌더링이 되는 걸 방지해 주기 위해 발생하는 오류였습니다.
해결 방법 ✨
React 노드로 전달되거나 DOM 요소에 렌더링 되는 것을 방지하기 위해 prop 이름 앞에 달러 기호($)를 접두사로 붙여서 일시적인 prop으로 변경해 DOM에 렌더링 되는 걸 방지했습니다.
import { useState } from "react";
import styled from "styled-components";
const StBox = styled.div`
width: 100px;
height: 100px;
border: 1px solid ${(props) => props.$borderColor};
margin: 20px;
`;
function App() {
return (
<>
<StBox $borderColor={boxColor}>
박스
</StBox>
</>
);
}
이후 확인해 본 결과 오류가 사라진 것을 확인할 수 있었습니다.

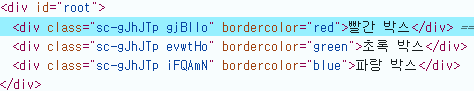
DOM에도 `bordercolor` 속성이 렌더링 되지 않는 걸 확인할 수 있습니다.


어려웠던 점 ❓
React는 <div> 태그에 유효한 HTML 속성이 아닌 `borderColor`와 같은 비표준 속성이 첨부되면 경고한다는 내용에 대해서 이해하기 살짝 어려웠던 것 같습니다.
깨달은 점 ❕
Attribute와 Property의 차이
표준과 비표준 속성에 대해 검색해 보면서 Attribute와 Property 차이에 대해 알게 되었습니다.
둘은 html 요소에 대한 속성을 가리키지만,
`속성(Attribute)`은 HTML 안에서 쓰이는 엘리먼트의 추가적인 정보를 의미(HTML 문서 내에 있기에 정적)
`프로퍼티(Property)`는 DOM 객체 내부의 속성을 의미(DOM객체는 js로 다루기 때문에 동적)
✨비표준 속성의 충돌을 방지하기 위한 방법✨
❗`data-* 속성` 사용하기
html에 data-를 붙여 개발자설정속성(=비표준속성)으로 안전하게 사용이 가능하고 data-로 시작하는 속성 전체는 개발자가 용도에 맞게 사용하도록 별도로 예약이 되고, dataset이라는 프로퍼티에 저장되어 DOM을 이용해 접근이 가능하게 됩니다.
transient props
이번에 적용한 방식은 비표준 속성 오류를 `transient props` 방식을 이용해 해결을 했고 `destructure props` 방식, `data-*`속성을 이용해 해결할 수 있다는 점에 대해 알게 되었습니다.
❗자세한 내용은 아래 링크 확인
styled-components: FAQs
Commonly asked questions about styled-components
styled-components.com

출처 🏷️
'공부 > 트러블 슈팅' 카테고리의 다른 글
| [트러블 슈팅] 카카오맵 API를 활용한 캠핑장 데이터 렌더링 최적화 (0) | 2024.09.19 |
|---|---|
| [트러블 슈팅] SVG 컴포넌트 재사용 시 발생한 이미지 중복 문제 해결하기 (0) | 2024.09.15 |
| [트러블 슈팅] MBTI 테스트 (Glitch에서 JSON-server의 응답 속도 차이) (1) | 2024.09.11 |
| [트러블 슈팅] 방콕 스타일 (새로고침 시 좋아요 랜덤 활성화 이슈) (1) | 2024.09.02 |
| [트러블 슈팅] 방콕 스타일 (supabase RLS 오류) (0) | 2024.09.02 |
| [트러블 슈팅] 포켓몬 도감 (svg, router, 이벤트 버블링) (0) | 2024.08.26 |
| [트러블 슈팅] 커스텀 훅의 업데이트가 반영되지 않을 때 (0) | 2024.08.13 |
| [트러블 슈팅] 영화 검색 사이트 (TypeError, 애니메이션, 이미지 로딩) (0) | 2024.08.05 |



