
axios 📖
axios란 node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트입니다.
설치
yarn 사용하기
yarn add axios
요청 방법 📖
GET
`get`은 데이터를 조회할 때 사용합니다.
axios.get(url[, config])const { data } = await axios.get("http://localhost:4000/todos");
url은 요청에 사용될 서버 url입니다. config는 여러 가지 옵션을 넣을 수 있습니다.
요청 Config | Axios Docs
요청 Config 다음은 요청을 만드는 데 사용할 수 있는 config 옵션들 입니다. 오직 url만 필수입니다. method를 지정하지 않으면 GET방식이 기본값 입니다. { url: '/user', method: 'get', baseURL: 'https://some-domain.
axios-http.com
POST
`post`은 서버에 데이터를 추가할 때 사용합니다.
axios.post(url[, data[, config]])const { data } = await axios.post("http://localhost:4000/todos", todo);
DELETE
`delete`는 서버에 데이터를 삭제할 때 사용합니다.
axios.delete(url[, config])axios.delete(`http://localhost:4000/todos/${todoId}`);
PATCH
`patch`는 서버에 데이터를 수정할 때 사용합니다.
❗patch vs put
`patch`는 변경할 부분만 수정하고 `put`은 모든 내용을 덮어쓰기 합니다.
axios.patch(url[, data[, config]])axios.patch(`http://localhost:4000/todos/${todoId}`, edit);
fetch와 axios의 차이점📖
기본 설정
사용자 지정 config로 새로운 `axios` 인스턴스를 만들 수 있습니다. 이를 통해 모든 요청에 공통 설정을 적용할 수 있습니다.
const axiosInstance = axios.create({
baseURL: 'https://api.example.com',
timeout: 1000,
headers: { 'X-Custom-Header': 'foobar' }
});
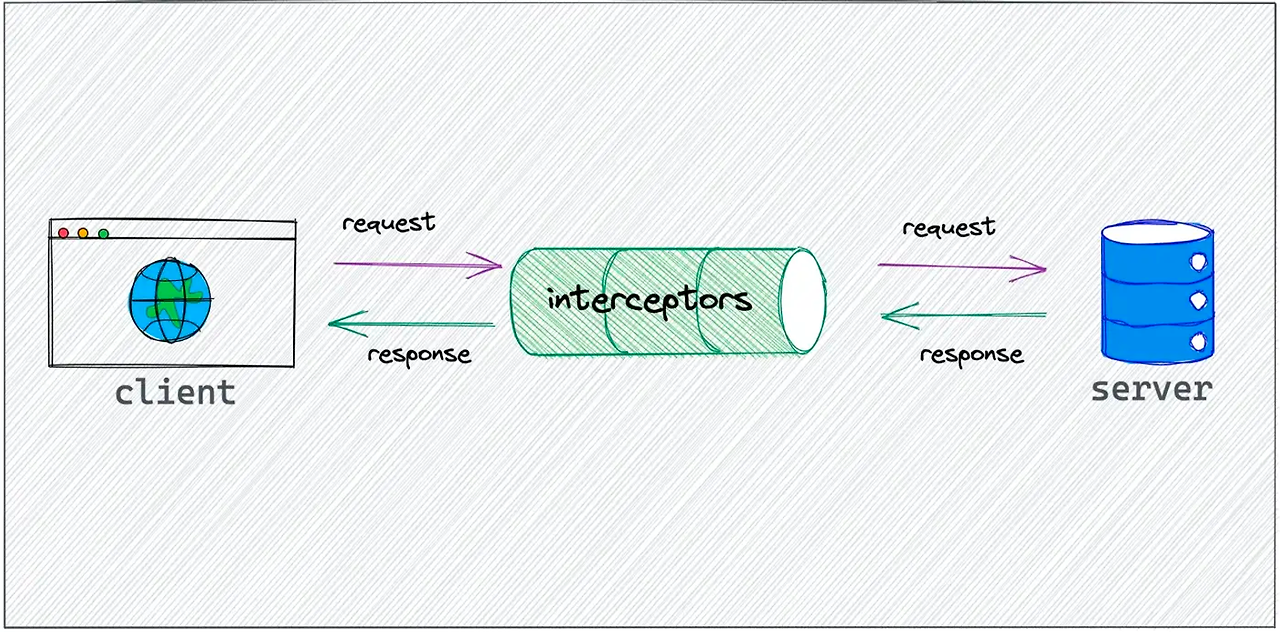
인터셉터 지원
요청 또는 응답을 가로채서 전처리 또는 후처리를 할 수 있습니다.
// 요청 인터셉터 추가하기
axios.interceptors.request.use(function (config) {
// 요청이 전달되기 전에 작업 수행
return config;
}, function (error) {
// 요청 오류가 있는 작업 수행
return Promise.reject(error);
});
// 응답 인터셉터 추가하기
axios.interceptors.response.use(function (response) {
// 2xx 범위에 있는 상태 코드는 이 함수를 트리거 합니다.
// 응답 데이터가 있는 작업 수행
return response;
}, function (error) {
// 2xx 외의 범위에 있는 상태 코드는 이 함수를 트리거 합니다.
// 응답 오류가 있는 작업 수행
return Promise.reject(error);
});
에러 핸들링
`axios`는 HTTP 상태 코드를 기준으로 일관된 오류를 제공합니다.
axios.get('/user/12345')
.catch(function (error) {
if (error.response) {
// 요청이 전송되었고, 서버는 2xx 외의 상태 코드로 응답했습니다.
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else if (error.request) {
// 요청이 전송되었지만, 응답이 수신되지 않았습니다.
// 'error.request'는 브라우저에서 XMLHtpRequest 인스턴스이고,
// node.js에서는 http.ClientRequest 인스턴스입니다.
console.log(error.request);
} else {
// 오류가 발생한 요청을 설정하는 동안 문제가 발생했습니다.
console.log('Error', error.message);
}
console.log(error.config);
});
axios 커스텀 인스턴스 📖
매번 동일한 요청을 보낼 때 반복적으로 코드를 작성하는 것은 비효율적입니다. 그래서 커스텀 인스턴스를 사용하면 간단하게 해결할 수 있습니다.
// src > apis > api.js
const api = axios.create({
baseURL: "http://localhost:4000",
});
// App.jsx
api.get("/cafe")
.then((res) => {
console.log("결과 => ", res.data);
})
.catch((err) => {
console.log("오류가 발생하였습니다!");
});
이렇게 사용하면 서버 주소가 변경되더라도 `api.js`파일만 수정하면 모든 요청에 반영됩니다.
axios interceptor 📖
HTTP 요청과 응답을 가로채서 특정 작업을 수행할 수 있게 합니다. 예를 들어 요청 헤더를 추가하거나, 인증 관리, 응답에 대한 공통적인 에러 처리를 할 수 있습니다.

interceptor 적용해 보기
import axios from "axios";
const instance = axios.create({
baseURL: "http://localhost:4000",
});
instance.interceptors.request.use(
function (config) {
// 요청을 보내기 전 수행
console.log("인터셉트 요청 성공!");
return config;
},
function (error) {
// 오류 요청을 보내기 전 수행
console.log("인터셉트 요청 오류!");
return Promise.reject(error);
}
);
instance.interceptors.response.use(
function (response) {
console.log("인터셉트 응답 받았어요!");
// 정상 응답
return response;
},
function (error) {
console.log("인터셉트 응답 못받았어요...ㅠㅠ");
return Promise.reject(error);
}
);
export default instance;
출처 🏷️
https://javascript.plainenglish.io/how-to-implement-a-request-interceptor-like-axios-896a1431304a