반응형

Glitch에서 JSON-server의 응답 속도 차이
발생한 오류 🔥
MBTI 테스트 앱을 개발하며 Glitch 플랫폼에서 JSON-server를 배포하여 사용했습니다. 하지만 로컬 환경에서의 실행 속도와 비교했을 때 상당한 지연이 발생하는 문제를 경험했습니다.
해결 과정 🔎
로컬에서 `json-server --watch db.json --port 5000`으로 서버를 구동했을 때와
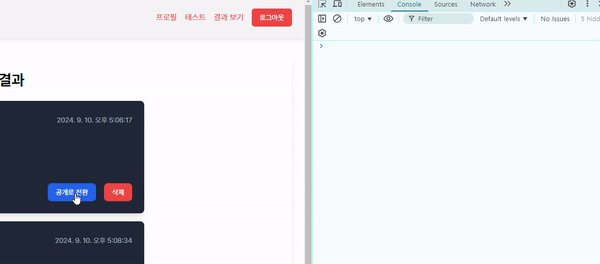
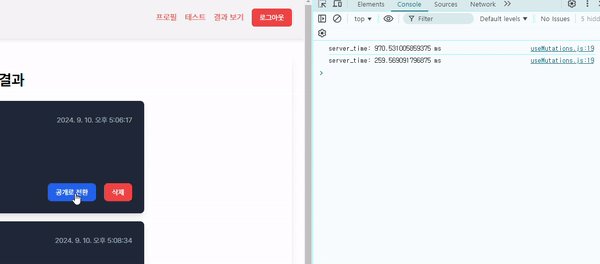
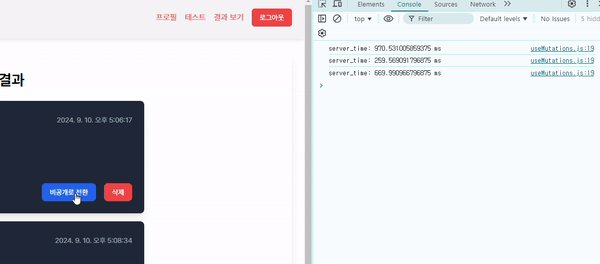
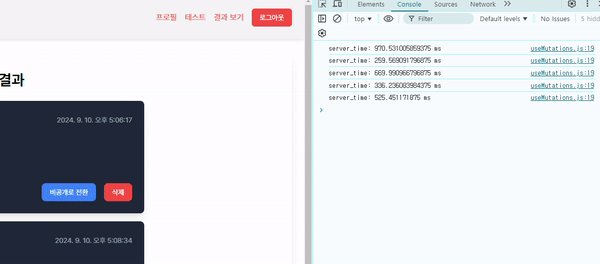
`Glitch`에서 서버를 구동했을 때와 응답 시간이 거의 10배 이상 차이 나는 현상을 `console.time`을 통해 확인했습니다.
로컬

서버

`네트워크 지연` : Glitch 서버가 해외에 위치하고 있기 때문에, 데이터 요청과 응답에 상당한 네트워크 지연이 발생했습니다.
`리소스 제한` : Glitch는 무료 플랜에서 제한된 리소스를 제공하기 때문에 서버의 응답 속도에 영향을 줄 수 있다는 걸 알게 되었습니다.
그래서 서버 응답 속도가 느리더라도 사용자 경험을 개선하기 위해 `로딩 UI`를 도입하기로 결정했습니다.
해결 방법 ✨
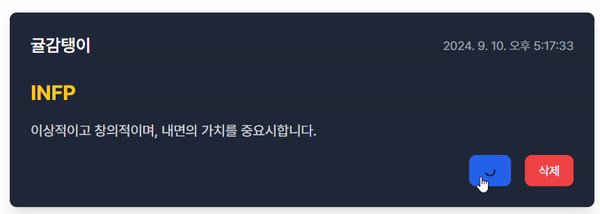
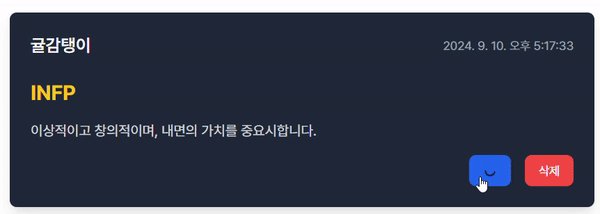
버튼을 클릭할 때 `useMutation`을 활용해 요청이 되는 동안 로딩 스피너를 표시하여 사용자가 서버 응답을 기다리는 동안 명확한 피드백을 받을 수 있도록 했습니다.
const { mutate: updateVisibility, isLoading: isUpdating } = useUpdateVisibilityMutation();
return (
<button>
{isUpdating ? <Spinner /> : "삭제"}
</button>
);
서버 성능 문제를 완벽히 해결하기 어려운 상황에서도, `로딩 UI` 를 도입해 속도 차이로 인한 사용자 불만을 최소화하고, 더 나은 사용자 경험을 제공할 수 있었습니다.

반응형
'공부 > 트러블 슈팅' 카테고리의 다른 글
| [트러블 슈팅] supabase에서 Google, Kakao 로그인 시 신규 사용자 저장 오류 (2) | 2024.10.14 |
|---|---|
| [트러블 슈팅] Next.js generateStaticParams 정적 경로 생성의 오해와 해결 과정 (0) | 2024.10.07 |
| [트러블 슈팅] 카카오맵 API를 활용한 캠핑장 데이터 렌더링 최적화 (0) | 2024.09.19 |
| [트러블 슈팅] SVG 컴포넌트 재사용 시 발생한 이미지 중복 문제 해결하기 (0) | 2024.09.15 |
| [트러블 슈팅] 방콕 스타일 (새로고침 시 좋아요 랜덤 활성화 이슈) (1) | 2024.09.02 |
| [트러블 슈팅] 방콕 스타일 (supabase RLS 오류) (0) | 2024.09.02 |
| [트러블 슈팅] 포켓몬 도감 (svg, router, 이벤트 버블링) (0) | 2024.08.26 |
| [트러블 슈팅] styled-components 오류 (표준, 비표준 속성) (2) | 2024.08.16 |



