
Go 캠핑! 🏕️
지도, 고캠핑 API를 활용해 전국의 캠핑장 위치와 상세정보를 제공해 주고, 날씨 API와 유튜브 API를 활용해 캠핑 관련 추가 정보를 제공해 주는 캠핑 정보 사이트입니다!
배포 링크 : https://go-camping-pi.vercel.app/
깃허브 링크 : https://github.com/doo1b/Go_Camping
파일 구조 🗂️
📦src
┣ 📂api
┣ 📂assets
┃ ┣ 📂header
┃ ┣ 📂indexpages
┃ ┣ 📂region
┣ 📂components
┃ ┣ 📂detailpage
┃ ┣ 📂guidepage
┃ ┣ 📂layout
┃ ┣ 📂mainpage
┃ ┗ 📂searchresultpage
┣ 📂hooks
┣ 📂pages
┃ ┣ 📂debugpage
┃ ┣ 📂detailpage
┃ ┣ 📂guidepage
┃ ┣ 📂indexpage
┃ ┣ 📂mainpage
┃ ┗ 📂searchresultpage
┣ 📂queries
┣ 📂router
┣ 📂services
┣ 📂store
┣ 📂style
┣ 📂utils
┣ 📜App.css
┣ 📜App.jsx
┗ 📜main.jsx
주요 기능 💡
구현 사항
✅ API
- 카카오 지도 API를 활용한 지도 정보 제공
- 유튜브 API를 활용한 캠핑 관련 영상 정보 제공
✅ 전역상태관리
- Zustand로 클라이언트 상태관리
- TanStack Query로 서버 상태관리
✅ DB
- 캠핑 데이터를 json-server에 저장
✅ RRD(React-router-dom)
- 중첩 라우팅을 통한 페이지 이동 기능
도전
✅ API
- 고캠핑 API를 활용한 캠핑장 상세정보 제공
- 날씨 API를 활용한 날씨 데이터 제공
✅ 커스텀 훅 사용
- UI와 비지니스 로직을 분리해 유지보수와 코드의 가독성을 높임
✅ memoization
- useMemo, useCallback 훅을 통한 사용자 결괏값을 저장해 렌더링 지연시간 최소화
내가 맡은 역할
✅ 메인 페이지 UI 및 사이드 바 개발

✅ 카카오 지도 API
- geolocation을 사용해 현재 위치 가져오기
- 커스텀 오버레이 기능 구현
- 지도 마커, 클러스터링 기능 구현
- 캠핑장 마커와 클러스터를 구성하면서 발생한 렌더링 이슈를 LOD 개념을 도입해 렌더링 최적화
- LatLngBounds를 활용해 마커들이 지도에 모두 보일 수 있게 중심좌표와 레벨 재설정
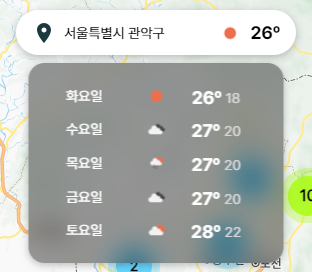
✅ 날씨 api
- 오늘, 이번주 날씨 데이터를 가져와 활용

사용 기술 🛠️
프론트 엔드

API

버전 관리

협업 툴

이슈 ❓
[트러블 슈팅] SVG 컴포넌트 재사용 시 발생한 이미지 중복 문제 해결하기
발생한 오류 🔥날씨 API를 요청한 후 아이콘 URL을 가져와 `WeatherIcon`컴포넌트를 사용해 여러 개의 날씨 아이콘을 표시하려고 했습니다. 그러나 배열로 `WeatherIcon`을 렌더링 했을 때, 모든 아이콘
mingos-habitat.tistory.com
[트러블 슈팅] 카카오맵 API를 활용한 캠핑장 데이터 렌더링 최적화
카카오맵 API를 활용한 캠핑장 데이터를 처리하는 과정에서 발생했던 렌더링 이슈에 대해 작성해보려고 합니다. 발생한 오류 🔥캠핑장 공공데이터 활용한 지도 서비스를 개발 중, 데이터 필
mingos-habitat.tistory.com

'공부 > 프로젝트' 카테고리의 다른 글
| ESLint import, export, object 정렬 자동화 하기 - eslint-plugin-perfectionist 활용 (0) | 2025.03.22 |
|---|---|
| KINS 프로젝트 초기 세팅 (1) | 2024.12.20 |
| [모아 프로젝트] 버전 관리와 사용자 피드백을 통한 꾸준한 개선 (0) | 2024.11.19 |
| [팀 프로젝트] issue daily (2) | 2024.10.17 |
| [리팩토링] 커스텀 훅을 활용한 날씨 데이터 관리 구조 개선 (1) | 2024.09.15 |
| [개인 프로젝트] MBTI 테스트 (0) | 2024.09.14 |
| [개인 프로젝트] MBTI 테스트 - useQuery, useMutation 커스텀 훅 리팩토링 (0) | 2024.09.09 |
| [팀 프로젝트] 방콕 스타일 회고 (0) | 2024.09.04 |



