
React Server Component & Client Component 📖
✨ 기본적으로 `app`폴더 하위의 모든 컴포넌트는 `서버 컴포넌트`입니다!
서버 컴포넌트
말 그대로 서버에서 실행되는 컴포넌트입니다.
// src>app>page.tsx
export default function Home() {
console.log("여기는 어디일까요?");
return (
<div className="p-8">
안녕하세요! Next.js 입니다!
</div>
);
}
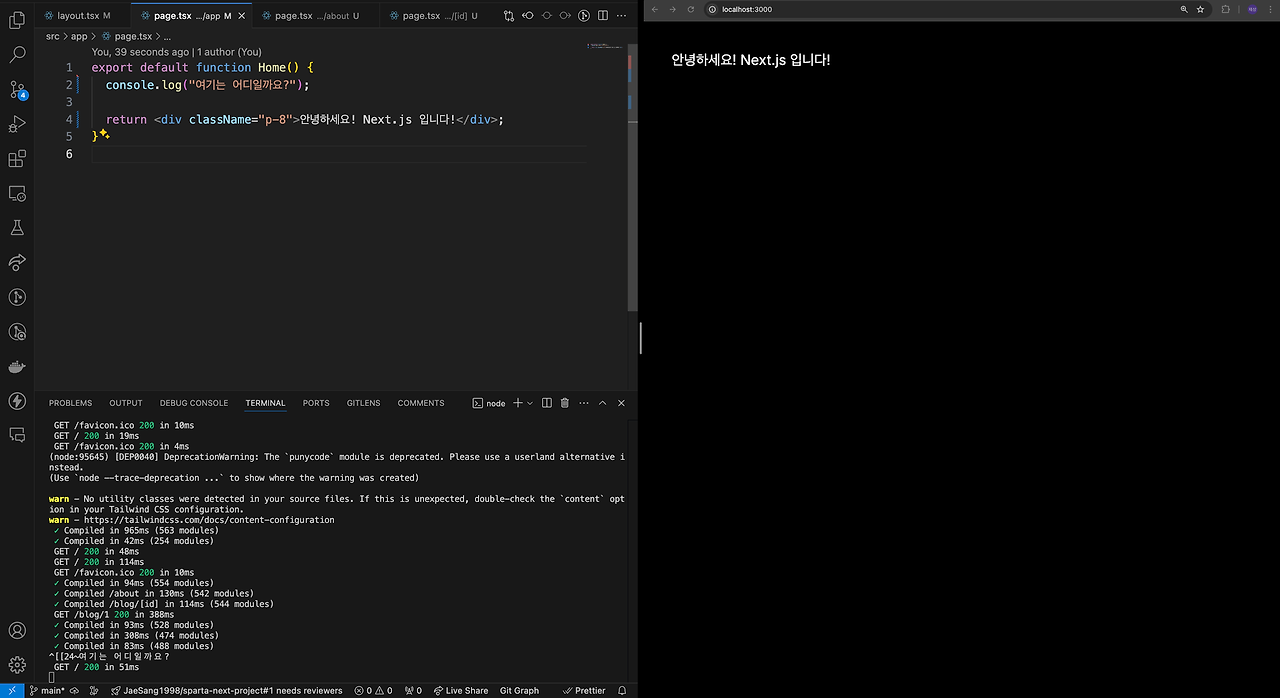
밑에 사진을 캡처 화면을 보면 브라우저가 아닌 `terminal`에 로그가 출력된 것을 확인할 수 있습니다.

이처럼 컴포넌트의 실행 환경이 브라우저인지 서버인지에 따라서 `서버 컴포넌트``클라이언트 컴포넌트`가 결정됩니다.
클라이언트 컴포넌트
브라우저 상에서 실행되는 컴포넌트입니다.
"use client";
// src>app>page.tsx
// dev mode + production mode
export default function Home() {
console.log("여기는 어디일까요?");
return (
<div className="p-8">
안녕하세요! 넥스트 강의 입니다!
</div>
);
}
터미널이 아닌 브라우저에서 로그가 찍히게 하고 싶다면, `"use client"`를 적으면 됩니다!
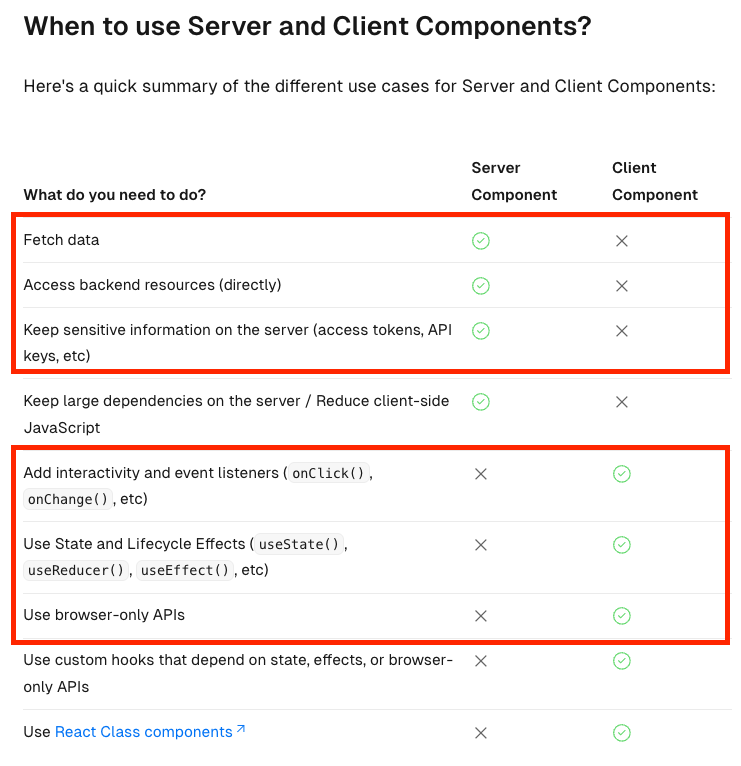
그럼 언제 사용해야 하는지?
대체로 유저와 상호작용이 있는 경우 `클라이언트 컴포넌트` 그 외의 경우 `서버 컴포넌트`를 쓰도록 권장하고 있습니다!

컴포넌트 분리해 보기
아래와 같은 코드가 있다고 가정해 보겠습니다.
// src>app>page.tsx
export default function Home() {
return (
<div className="p-8">
안녕하세요!
<section>
<h1>제목</h1>
<p>내용</p>
<ul>
<li>항목1</li>
<li>항목2</li>
<li>항목3</li>
</ul>
</section>
<button
onClick={() => {
alert("안녕하세요!");
}}
>
클릭
</button>
</div>
);
}
`"use client"`가 없기 때문에 해당 코드는 서버 컴포넌트입니다! 그러나 `onClick``useState``useEffect`등은 클라이언트 컴포넌트에서만 사용한 기술이기 때문에 오류가 발생합니다!
수정 코드
"use client";
// src>app>page.tsx
export default function Home() {
return (
<div className="p-8">
안녕하세요! 넥스트입니다!
<section>
<h1>제목</h1>
<p>내용</p>
<ul>
<li>항목1</li>
<li>항목2</li>
<li>항목3</li>
</ul>
</section>
<button
onClick={() => {
alert("안녕하세요!");
}}
>
클릭
</button>
</div>
);
}
`"use client"`를 붙여주면 정상적으로 동작합니다!
❓근데 여기서 궁금증이 생길 수 있습니다.
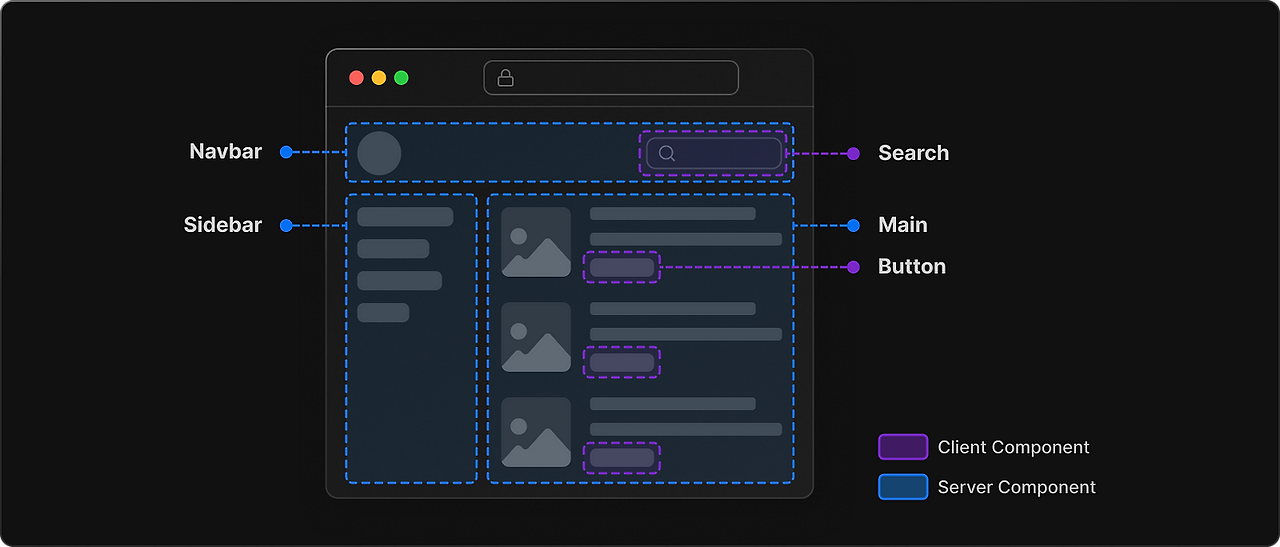
`onClick`하나 때문에 모든 컴포넌트의 구성요소가 클라이언트 컴포넌트가 되면 되면 next.js를 쓰는 이유가 없지 않을까?

꼭 필요한 곳에만 `"use client"`를 이용해서 클라이언트 컴포넌트로 만들어야 합니다!
❓그렇다면 코드가 어떻게 바뀌어야 할까요?
page.tsx
// src>app>page.tsx
import Button from "@/components/Button";
// src>app>page.tsx
export default function Home() {
return (
<div className="p-8">
안녕하세요!
<section>
<h1>제목</h1>
<p>내용</p>
<ul>
<li>항목1</li>
<li>항목2</li>
<li>항목3</li>
</ul>
</section>
<Button />
</div>
);
}
Button.tsx
// src>components>Button.tsx
"use client";
import React from "react";
const Button = () => {
return (
<button
onClick={() => {
alert("안녕하세요!");
}}
>
클릭
</button>
);
};
export default Button;
이렇게 변경해 주면 Button 컴포넌트만 클라이언트 컴포넌트가 됩니다!
다음 게시물
Next.js 알아보기 4 (주요 렌더링 기법)
CSR(Client Side Rendering) 📖 특징 ✨ 순수 리액트 사용했을 때 100%브라우저에서 js를 이용해 동적으로 페이지를 렌더링렌더링의 주체 : 클라이언트장단점 ✅(최초 로드 후) 사용자와의 상호작용이
mingos-habitat.tistory.com

'공부 > Next' 카테고리의 다른 글
| [Next, Supabase Auth] 이메일, 소셜 로그인 기능 구현 및 트리거 설정 (2) | 2024.10.14 |
|---|---|
| Next.js 알아보기 8 (Caching - 어려움 주의) (0) | 2024.09.27 |
| Next.js 알아보기 7 (Route Handler & Server Action) (0) | 2024.09.26 |
| Next.js 알아보기 6 (Asset 최적화) (2) | 2024.09.26 |
| Next.js 알아보기 5 (Suspense, Loading, Error, Streaming SSR) (0) | 2024.09.26 |
| Next.js 알아보기 4 (주요 렌더링 기법) (1) | 2024.09.26 |
| Next.js 알아보기 2 (Link, useRouter, 예약 파일) (0) | 2024.09.25 |
| Next.js 알아보기 1 (App Router, Pages Router) (0) | 2024.09.25 |



