
React 프레임워크 Next.js 📖
라이브러리와 프레임워크 차이
프레임워크
개발자가 기능 구현에만 집중할 수 있게 구조와 틀을 제공하는 기술의 조합
라이브러리
공통 기능의 모듈화가 이루어진 프로그램의 집합
❗비슷해 보이지만, 중요한 차이점은 애플리케이션의 제어 흐름의 권한을 누가 가지고 있는지가 핵심입니다.
React에서 Routing
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="about" element={<About />} />
<Route path="contact" element={<Contact />} />
<Route path="works" element={<Works />} />
</Routes>
</BrowserRouter>
위 코드처럼 라우팅 설정을 위해 개발자가 직접 제어를 하고 있습니다.
Next.js에서 Routing
next.js에서 미리 정해놨기 때문에 아무것도 안 해도 됩니다!
App Router와 Pages Router 차이 📖
File System Base 라우팅
Next.js는 폴더구조를 기반으로 라우팅을 자동 생성하는 File System Base 라우팅을 제공합니다.
1. pages router: pages 폴더에 원하는 페이지의 파일 이름을 둡니다.

2. app router: app 폴더 밑에 폴더명을 기반으로 자동 라우팅이 됩니다.

Next.js는 13버전을 기점으로 라우팅이 두 가지로 나뉘게 되는데 어떤 걸 사용하던 주요 핵심 개념(Routing, Rendering, Data Fetching 등)을 잘 이해하면 app router, pages router를 빠르게 적응할 수 있습니다.
React와 다른점 📖
파일 구조


app 폴더에 layoutpage가 기본파일로 구성되어 있습니다.
layout.tsx
리액트 컴포넌트와 똑같은 모양을 가지고 있습니다.

page.tsx
page.tsx 또한 React 컴포넌트의 형태를 가지고 있습니다.

파일 기반 라우팅 📖

정적 라우팅
React에서는 라우팅을 구현하기 위해 react-router-dom패키지를 설치해 세팅을 했습니다.

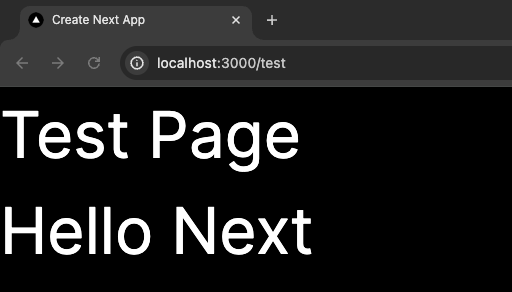
next.js에서는 src > app폴더 밑에 test폴더를 만들고 그 안에 page.tsx파일을 만들어주게 되면 폴더 기반의 라우팅이 완료가 됩니다.
동적 라우팅
app/faq/[id]/page.tsx처럼 폴더 이름을 대괄호로 감싸면 동적으로 페이지를 생성하게 됩니다.

route groups
✨ 만든 폴더를 routing에 포함하고 싶지 않을 땐 아래와 같이 간단하게 처리할 수 있습니다.
특정 라우트들을 그룹핑 하기 위해 라우트 그룹을 사용할 수 있습니다.

폴더 이름을 () <- 소괄호로 감싸주면 됩니다. 특정 그룹에만 레이아웃, 로딩 스크린 등을 공유할 경우, 다른 그룹들과 격리하기 위해 사용합니다.
다음 게시물
Next.js 알아보기 2 (Link, useRouter, 예약 파일)
Link 📖prefetching 지원next.js의 `` 컴포넌트는 뷰포트에 링크가 나타나는 순간 해당 페이지의 코드와 데이터를 미리 가져오는 `prefetching`기능을 지원합니다. 사용자가 클릭했을 때 즉시 페이지를 볼
mingos-habitat.tistory.com

'공부 > Next' 카테고리의 다른 글
| [Next, Supabase Auth] 이메일, 소셜 로그인 기능 구현 및 트리거 설정 (2) | 2024.10.14 |
|---|---|
| Next.js 알아보기 8 (Caching - 어려움 주의) (0) | 2024.09.27 |
| Next.js 알아보기 7 (Route Handler & Server Action) (0) | 2024.09.26 |
| Next.js 알아보기 6 (Asset 최적화) (2) | 2024.09.26 |
| Next.js 알아보기 5 (Suspense, Loading, Error, Streaming SSR) (0) | 2024.09.26 |
| Next.js 알아보기 4 (주요 렌더링 기법) (1) | 2024.09.26 |
| Next.js 알아보기 3 (React Server Component, Client Component) (0) | 2024.09.26 |
| Next.js 알아보기 2 (Link, useRouter, 예약 파일) (0) | 2024.09.25 |



