반응형

dev 브랜치 최신화 이슈 📖
발생한 오류 🔥
Next.js 프로젝트를 배포하던 중 dev브랜치에서 배포 최신화 문제가 발생했습니다.
dev브랜치에서 새로운 코드를 푸시해도 배포 환경에서 반영되지 않는 상황이 발생해서 팀 내 검토 과정에서 일관된 최신 버전을 확인하기 어려운 문제가 있었습니다.
Vercel 배포 구조와 dev 환경의 충돌 📖
문제 원인 🔎
Vercel의 기본 배포 구조에서는 한 개의 URL을 기준으로 메인 브랜치만 관리하다 보니, dev 브랜치가 배포될 때 자동으로 최신화가 안 되는 문제가 있었습니다.

그래서 dev 환경과 production환경의 변경 사항을 독립적으로 관리할 필요가 있었습니다.
해결 방법 : dev 전용 Preview 배포 환경 추가 ✨
Vercel의 Settings > Domains 탭에 들어가 dev환경용 URL에 -dev를 붙여서 새로운 배포 링크를 생성했습니다.

기존 URL st8.vercel.app
dev 환경의 URL st8-dev.vercel.app
✨ dev 브랜치에 변경 사항이 있을 때마다 자동으로 최신화되도록 설정했습니다.
❗여기서 문제 발생
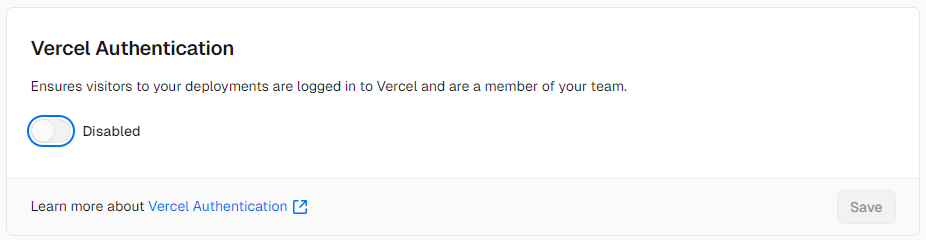
Settings > Deployment Protection 탭에 Vercel Authentication이 활성화되어 있어서 다른 팀원들이 dev 환경에 접근하지 못하는 문제가 발생했습니다. (plan upgrade 비용 발생)

그래서 Authentication설정을 Disabled로 변경해 팀원들이 dev 배포 환경을 확인할 수 있게 설정했습니다.


반응형
'공부 > 트러블 슈팅' 카테고리의 다른 글
| [트러블 슈팅] 공통 헤더 개발 중 발생한 Typescript 오류 (ReactNode, ReactElement) (0) | 2025.01.16 |
|---|---|
| [트러블 슈팅] 스와이퍼가 메인 -> 지도 -> 메인 이동 시 사라지는 이슈 해결 (0) | 2024.11.14 |
| [트러블 슈팅] Next.js에서 이미지 최적화로 FCP 및 LCP 성능 개선하기: 이미지 압축을 통한 로딩 속도 향상 (0) | 2024.11.14 |
| [트러블 슈팅] SVG 속성 오류 해결하기 - <svg> Height 속성에서 Expected length, "auto" 오류를 수정하는 방법 (1) | 2024.11.14 |
| [트러블 슈팅] issue daily - 로그인 상태 새로고침 시 유지하기 (1) | 2024.10.18 |
| [트러블 슈팅] supabase에서 Google, Kakao 로그인 시 신규 사용자 저장 오류 (2) | 2024.10.14 |
| [트러블 슈팅] Next.js generateStaticParams 정적 경로 생성의 오해와 해결 과정 (0) | 2024.10.07 |
| [트러블 슈팅] 카카오맵 API를 활용한 캠핑장 데이터 렌더링 최적화 (0) | 2024.09.19 |



