반응형
발생한 오류 🔥
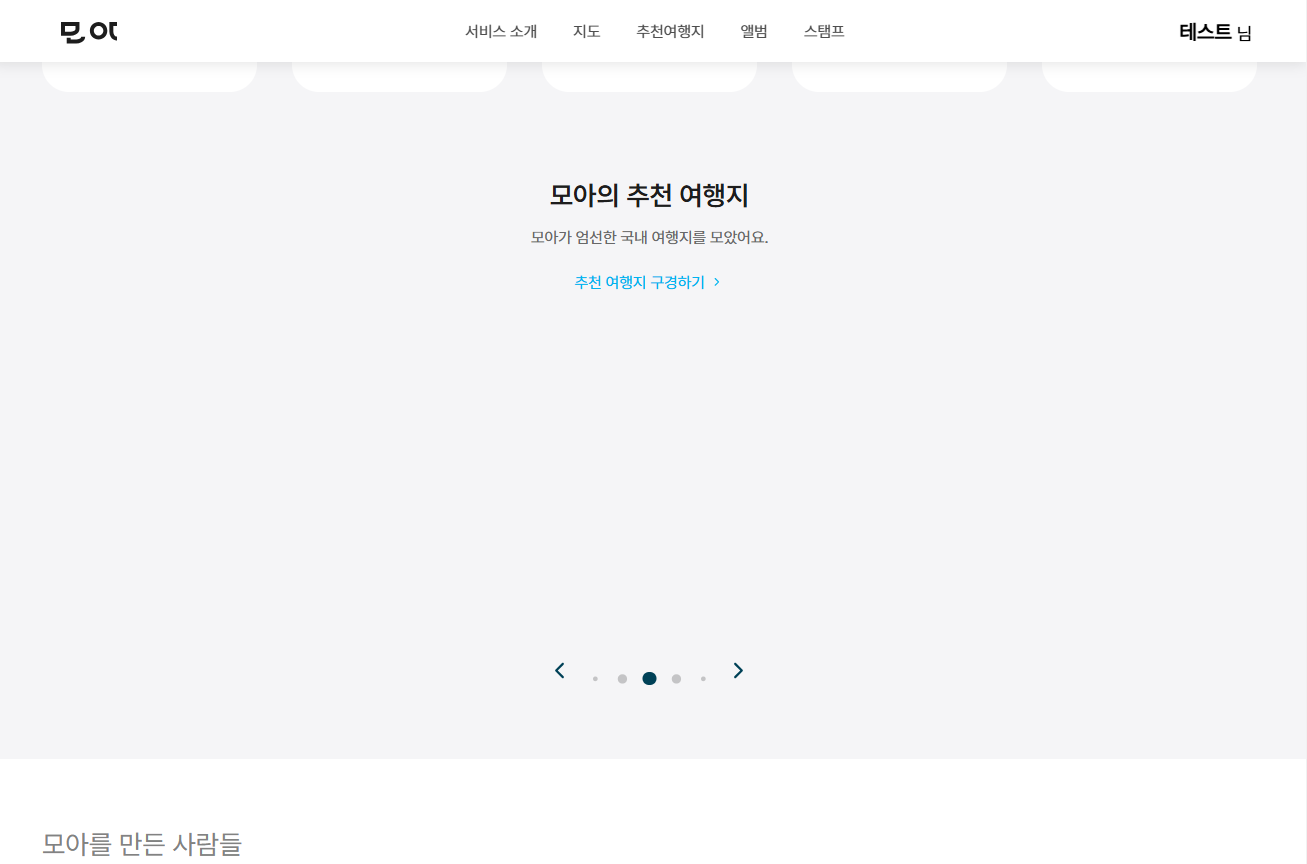
메인 -> 지도 -> 메인 화면으로 이동했을 때 메인 화면에 있는 `Swiper` 컴포넌트가 사라지는 현상을 겪었습니다.

해결 과정 🔎
스와이퍼가 정상적으로 렌더링 되지 않아 매우 당황했지만 그 이유에 대해서 분석을 해봤습니다.
기존 스타일
mapSwiper.css
@tailwind base;
@tailwind components;
@tailwind utilities;
.swiperWrapper {
@apply fixed bottom-16 left-2/4 z-[99] flex h-[140px] w-[100vw] -translate-x-1/2 transform flex-col items-center justify-end bg-scrollButtonGradient leading-[27px] lg:bottom-0;
}
.swiper {
@apply bottom-0 mb-7 flex w-full items-end justify-end bg-transparent lg:w-[600px];
}
.swiper-slide {
@apply flex items-end justify-center text-center text-sm leading-[27px] text-gray-300 lg:w-[120px];
}
.swiper-slide-active {
@apply cursor-pointer font-semiBold text-lg text-secondary-900;
}
mainSwiper.css
.swiper-pagination {
--swiper-pagination-bottom: -34px;
--swiper-pagination-bullet-size: 12px;
--swiper-pagination-bullet-horizontal-gap: 6px;
}
.swiper-pagination-bullet {
--swiper-pagination-color: #004157;
}
.swiper-button-next {
background-image: url("data:image/svg+xml,%3Csvg width='28' height='28' viewBox='0 0 28 28' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clipRule='evenodd' d='M10.2929 7.29289C10.6834 6.90237 11.3166 6.90237 11.7071 7.29289L17.7071 13.2929C18.0976 13.6834 18.0976 14.3166 17.7071 14.7071L11.7071 20.7071C11.3166 21.0976 10.6834 21.0976 10.2929 20.7071C9.90237 20.3166 9.90237 19.6834 10.2929 19.2929L15.5858 14L10.2929 8.70711C9.90237 8.31658 9.90237 7.68342 10.2929 7.29289Z' fill='%23004157'/%3E%3C/svg%3E");
}
.swiper-button-prev {
background-image: url("data:image/svg+xml,%3Csvg width='28' height='28' viewBox='0 0 28 28' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clipRule='evenodd' d='M17.7071 20.7071C17.3166 21.0976 16.6834 21.0976 16.2929 20.7071L10.2929 14.7071C9.90237 14.3166 9.90237 13.6834 10.2929 13.2929L16.2929 7.29289C16.6834 6.90237 17.3166 6.90237 17.7071 7.29289C18.0976 7.68342 18.0976 8.31658 17.7071 8.70711L12.4142 14L17.7071 19.2929C18.0976 19.6834 18.0976 20.3166 17.7071 20.7071Z' fill='%23004157'/%3E%3C/svg%3E%0A");
}
.swiper-button-next,
.swiper-button-prev {
width: 28px !important;
height: 28px !important;
--swiper-navigation-top-offset: 110%;
--swiper-navigation-sides-offset: 42%;
background-repeat: no-repeat;
background-size: contain;
}
.swiper-wrapper {
@apply flex items-center;
}
.swiper-slide {
@apply /*flex*/ w-full shrink-0 items-center justify-center;
}
.swiper-slide-active {
@apply lg:z-10 lg:h-[368px] lg:w-[100%];
}
기본 CSS파일로 스타일을 생성해서 스타일이 충돌하는 문제가 있었습니다
그래서 메인 화면과 지도 화면이 서로 스타일을 공유하게 되면서 스와이퍼의 레이아웃이 꼬이고 이로 인해 화면을 이동했을 때 스와이퍼가 제대로 표시되지 않거나, 아예 사라지는 문제가 발생했습니다.
해결 방법 ✨
이 문제를 해결하기 위한 가장 간단한 방법은 고유 클래스를 추가해 스타일을 명확하게 구분하는 것이었습니다.
/* mainSwiper.css */
✅ .mainTourism-swiper 추가
.mainTourism-swiper .swiper-wrapper {
@apply flex items-center;
}
.mainTourism-swiper .swiper-slide {
@apply /*flex*/ w-full shrink-0 items-center justify-center;
}
.mainTourism-swiper .swiper-slide-active {
@apply lg:z-10 lg:h-[368px] lg:w-[100%];
}
/* mapSwiper.css */
✅ .map-region-swiper 추가
.map-region-swiper.swiper {
@apply bottom-0 mb-7 flex w-full items-end justify-end bg-transparent lg:w-[600px];
}
.map-region-swiper .swiper-slide {
@apply flex items-end justify-center text-center text-sm leading-[27px] text-gray-300 lg:w-[120px];
}
각각 고유한 클래스를 부여해 구분을 하고 `className`에 추가해주었습니다.
<Swiper
key="desktop-swiper"
onSwiper={(swiper) => (swiperRef.current = swiper)}
slidesPerView={3.7}
spaceBetween={10}
centeredSlides={true}
initialSlide={2}
grabCursor={true}
autoplay={{
delay: 2500,
disableOnInteraction: false
}}
pagination={{
clickable: true,
dynamicBullets: true
}}
navigation={true}
modules={[Pagination, Navigation, Autoplay]}
onSlideChange={(swiper) => setActiveIndex(swiper.activeIndex)}
className="mainTourism-swiper mt-5 h-full lg:mt-[26px]" // ✅ mainTourism-swiper 추가
style={{ overflow: 'visible', overflowX: 'clip' }}
>
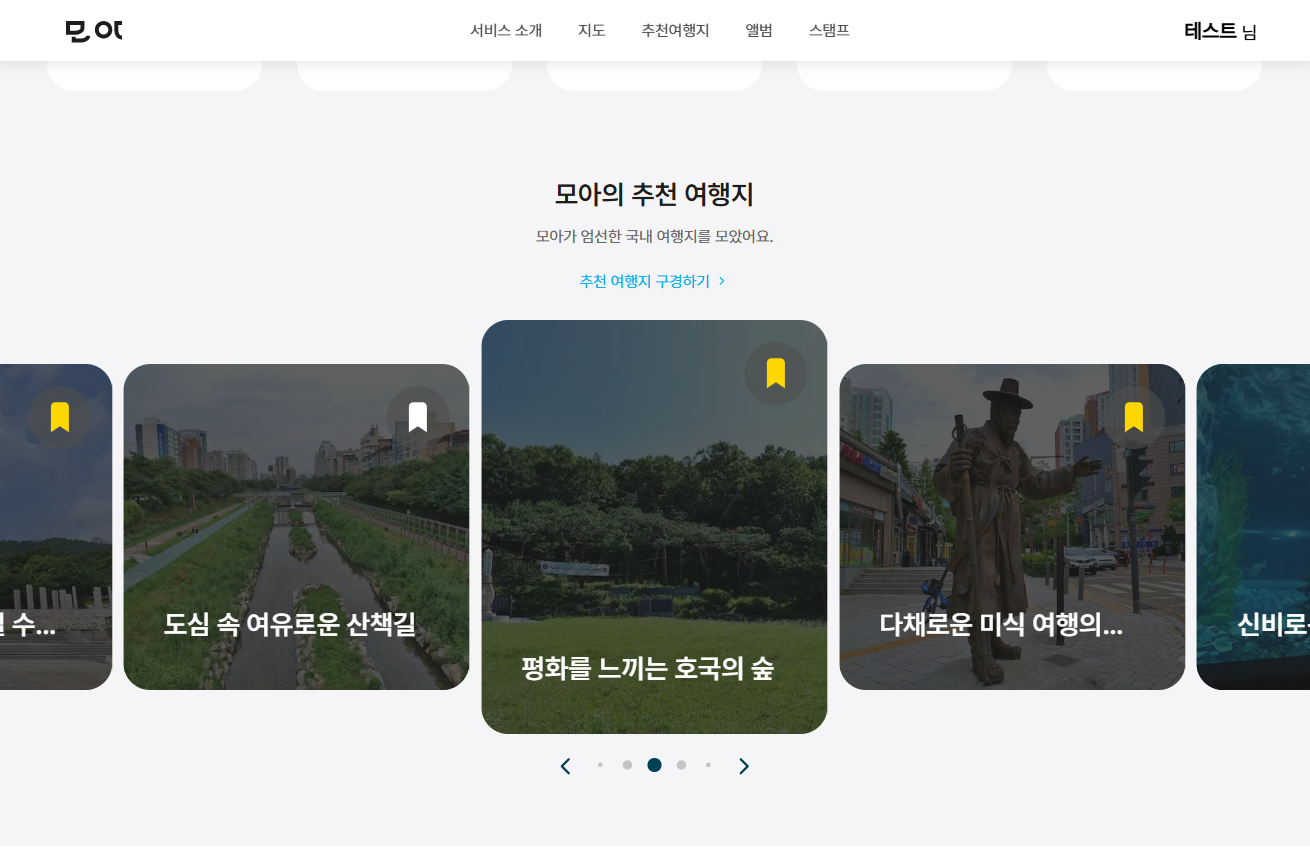
✨ 이후 스와이퍼가 정상 작동하는 것을 확인했습니다! ✨

회고 🧐
이 문제를 해결하는 과정에서 `CSS 모듈화`의 중요성을 다시 한번 느꼈습니다.

반응형
'공부 > 트러블 슈팅' 카테고리의 다른 글
| [트러블 슈팅] 공통 헤더 개발 중 발생한 Typescript 오류 (ReactNode, ReactElement) (0) | 2025.01.16 |
|---|---|
| [트러블 슈팅] Next.js에서 이미지 최적화로 FCP 및 LCP 성능 개선하기: 이미지 압축을 통한 로딩 속도 향상 (0) | 2024.11.14 |
| [트러블 슈팅] SVG 속성 오류 해결하기 - <svg> Height 속성에서 Expected length, "auto" 오류를 수정하는 방법 (1) | 2024.11.14 |
| [트러블 슈팅] Next Vercel 배포 환경 개선 - Dev 환경 최신화 문제 해결 (0) | 2024.10.25 |
| [트러블 슈팅] issue daily - 로그인 상태 새로고침 시 유지하기 (1) | 2024.10.18 |
| [트러블 슈팅] supabase에서 Google, Kakao 로그인 시 신규 사용자 저장 오류 (2) | 2024.10.14 |
| [트러블 슈팅] Next.js generateStaticParams 정적 경로 생성의 오해와 해결 과정 (0) | 2024.10.07 |
| [트러블 슈팅] 카카오맵 API를 활용한 캠핑장 데이터 렌더링 최적화 (0) | 2024.09.19 |



