반응형

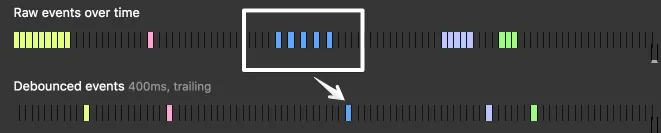
Debounce란? 📖
연속적으로 발생한 이벤트를 하나로 처리하는 방식입니다. 마지막으로 실행된 함수만을 실행합니다.

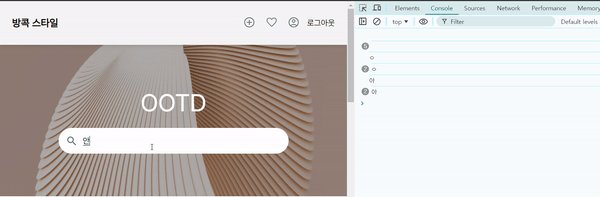
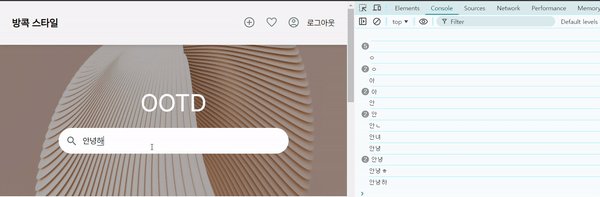
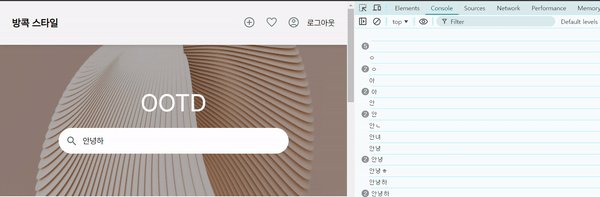
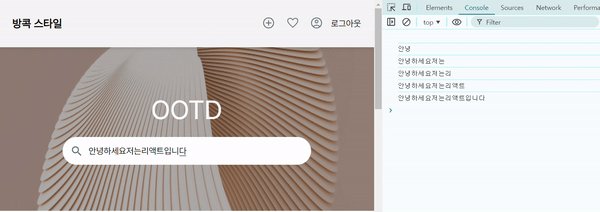
예를 들어 input에 `hello`를 타이핑하려고 할 때 콘솔을 출력해 보면
h
he
hel
hell
hello이렇게 한 글자씩 출력이 되는 걸 확인할 수 있습니다.
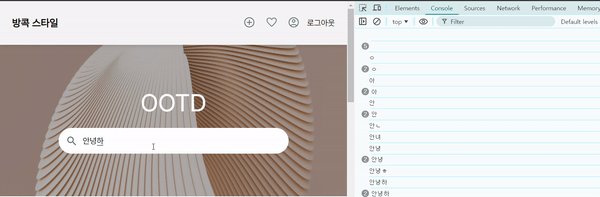
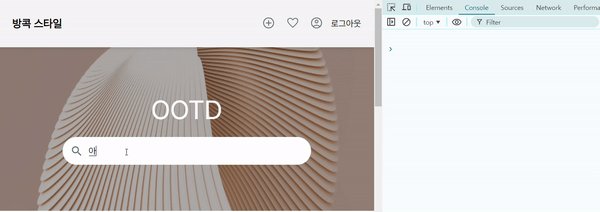
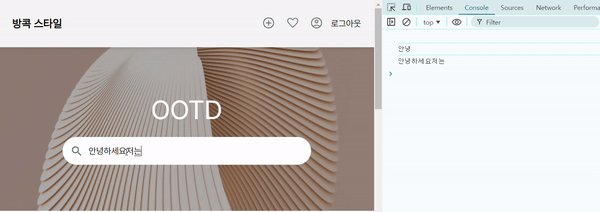
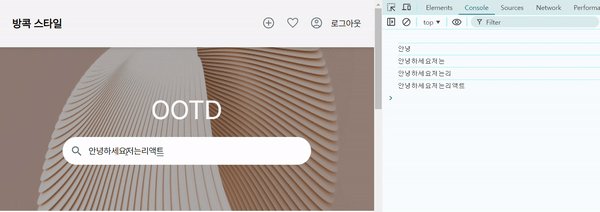
반면, Debounce delay시간을 1초로 설정할 경우 1초 동안 기다렸다가 화면에 반영하기 때문에 여러 번 출력되지 않습니다.
hello
프로젝트 적용 📖
useDebounce 커스텀 훅 사용
import React, { useEffect, useState } from "react";
const useDebounce = (value, delay = 200) => {
const [debounceValue, setDebounceValue] = useState(value);
useEffect(() => {
const handler = setTimeout(() => {
setDebounceValue(value);
}, delay);
return () => clearTimeout(handler);
}, [value, delay]);
return debounceValue;
};
export default useDebounce;
`useDeboundce` 커스텀 훅을 이용해 사용자의 입력값을 받고 200ms 동안 입력값이 변경되지 않으면 입력값을 반환하게 로직을 작성했습니다.
이후, useEffect를 통해 `debounceSearchTerm`이 변경이 된다면 게시물을 필터링하게 로직을 작성했습니다.
const [searchTerm, setSearchTerm] = useState("");
const debounceSearchTerm = useDebounce(searchTerm.trim());
useEffect(() => {
const filterPost = allPosts.filter(
(post) => post.title.includes(debounceSearchTerm) || post.content.includes(debounceSearchTerm)
);
setDebounceValue(debounceSearchTerm);
setFilteredPosts(filterPost);
}, [debounceSearchTerm]);
적용 전

적용 후


아직 많이 부족하기 때문에 조언은 언제나 환영입니다~!
반응형
'공부 > 프로젝트' 카테고리의 다른 글
| [개인 프로젝트] MBTI 테스트 (0) | 2024.09.14 |
|---|---|
| [개인 프로젝트] MBTI 테스트 - useQuery, useMutation 커스텀 훅 리팩토링 (0) | 2024.09.09 |
| [팀 프로젝트] 방콕 스타일 회고 (0) | 2024.09.04 |
| [팀 프로젝트] 방콕 스타일 (2) | 2024.09.04 |
| [팀 프로젝트] 방콕스타일 - 좋아요 기능 구현 (1) | 2024.09.02 |
| [팀 프로젝트] 방콕스타일 - 더보기 기능 구현 (0) | 2024.09.02 |
| [개인 과제] 포켓몬 도감 회고 (2) | 2024.08.26 |
| [팀 프로젝트] 영화 검색 사이트 (0) | 2024.08.07 |



